Archive for the ‘Wetter API’ tag
Mit Wetterdaten arbeiten: Yahoo Weather API
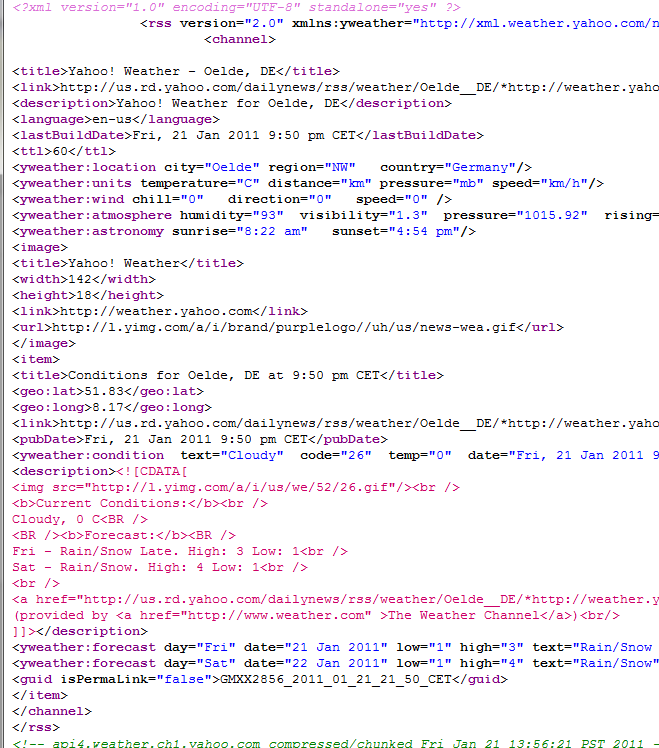
Yahoo bietet, ähnlich wie Google und wetter.com auch eine Wetter-API, allerdings ist diese etwas gewöhnungsbedürftig. Die API gibt einen RSS-Feed zurück, woraus man dann seine Informationen parsen kann. Früher konnte man einfach einen Suchbegriff (Ort oder Postleitzahl) nehmen und die folgende URL aufrufen:
http://weather.yahooapis.com/forecastrss?p=59302
Das geht mittlerweile nicht mehr, da Yahoo bei vielen seiner Dienste auf WOEID [WHERE-ON-EARTH-ID] umgestiegen ist. Die WOEID ist eine Zahl, die einen Ort beschreibt. Um diese WOEID zu bekommen schreibt Yahoo in seiner Weather-API-Beschreibung, dass man auf weather.yahoo.com gehen soll, dort das Land wählt und dann seine Stadt sucht. In der URL sieht man dann die WOEID, die man dann in die folgende URL einsetzt:
(u=c steht für deutsche Maßeinheiten: Grad Celsius und km/h, wenn man diesen Parameter wegläßt erhält man amerikanische Werte):
http://weather.yahooapis.com/forecastrss?w=12834995&u=c

Und erst dann erhält man die Vorhersage. Eine schöne Such-API bzw. eine Möglichkeit, nach einem Städtenamen per API zu suchen bietet Yahoo Weather nicht direkt, man kann aber den Umweg über Yahoo’s YQL gehen, wo man mit dem folgenden Query Geo Places, sprich Orte suchen kann:
Weiterlesen »
Mit Wetterdaten arbeiten: wetter.com API
Wie bereits im Artikel gestern über die Google Weather API angekündigt hier die Umsetzung einer wetter.com API Anbindung. Die API von wetter.com ist gut dokumentiert (wenn auch nicht vollständig) im Gegensatz zur Google API, es gibt klare Nutzungsbedingungen wann und in welchem Umfang sie genutzt werden kann.
Nachteile der wetter.com API sind:
– Man stimmt mit der Registrierung zu, Werbung per Email zu erhalten
– Man muss (in der kostenlosen Variante) zwei der drei folgenden Dinge tun: Link zu wetter.com, Grafik von wetter.com oder der Text „powered by wetter.com“
– Die Abfragen sind auf 10.000 pro Monat beschränkt. Dies kann auf gut besuchten Seiten, wenn jeder Benutzer sein persönliches Wetter bestaunen können soll zu wenig sein. Dann muss man Kontakt aufnehmen (und wahrscheinlich zahlen).
Um die wetter.com API nutzen zu können wird ein kostenloser Account benötigt, mit dem man auch direkt ein Projekt anlegt. Nach der Registrierung habe ich das Projekt „phpgangstatest“ angelegt und erhalte dann einen API-Key.
Dann ändere ich noch in den Projekteinstellungen die Felder, die ich bei einer Suchanfrage bzw. einer Vorhersage zurückgeliefert haben möchte, wie folgt:
Weiterlesen »
Mit Wetterdaten arbeiten: Google Weather API
Wetterdaten können eine kleine nette Information sein für die Nutzer einer Webseite, entweder sie sind auf den jeweiligen Nutzer zugeschnitten und personalisiert, oder für alle Besucher der Webseite des Fussballclubs wird das Wetter der Stadt angezeigt.
Es gibt da draußen einige Dienste, die solche Widgets, sprich kleine HTML-Codefragmente zur Verfügung stellen, man muss allerdings bei der Generierung des entsprechenden Codes die Postleitzahl bzw. den Ort angeben, sowie teils einschränkende Geschäftsbedingungen akzeptieren. Außerdem ist man dann häufig auf das entsprechende Design des Anbieters angewiesen, das ganze ist also ziemlich unflexibel.
Also bauen wir uns das schnell selbst zusammen, dabei benutzen wir die Weather-API von Google. Yahoo hat auch eine Weather-API, genauso wie wetter.com. Hier zeige ich es am Beispiel von Google, die beiden anderen kommen in den nächsten Tagen dazu.
Falls jemand von euch noch andere APIs kennt die ähnlich einfach zu benutzen ist, auch kleinere Städte kennen und auch nicht nur ein Land abdecken (mindestens Europe wäre toll), immer her damit!
Google bietet eine API, an die wir einfach nur entweder die Postleitzahl oder einen Suchbegriff senden, und wir erhalten als Ergebnis das aktuelle Wetter sowie die Vorhersagen für die nächsten 4 Tage. Wir können zusätzlich noch die Sprache ändern in der wir die Ergebnisse erhalten möchten („teils sonnig“/“partly sunny“).
So sieht das XML aus wenn man das Wetter von 59302 abfragt:
Weiterlesen »


