Mit Wetterdaten arbeiten: Google Weather API
Wetterdaten können eine kleine nette Information sein für die Nutzer einer Webseite, entweder sie sind auf den jeweiligen Nutzer zugeschnitten und personalisiert, oder für alle Besucher der Webseite des Fussballclubs wird das Wetter der Stadt angezeigt.
Es gibt da draußen einige Dienste, die solche Widgets, sprich kleine HTML-Codefragmente zur Verfügung stellen, man muss allerdings bei der Generierung des entsprechenden Codes die Postleitzahl bzw. den Ort angeben, sowie teils einschränkende Geschäftsbedingungen akzeptieren. Außerdem ist man dann häufig auf das entsprechende Design des Anbieters angewiesen, das ganze ist also ziemlich unflexibel.
Also bauen wir uns das schnell selbst zusammen, dabei benutzen wir die Weather-API von Google. Yahoo hat auch eine Weather-API, genauso wie wetter.com. Hier zeige ich es am Beispiel von Google, die beiden anderen kommen in den nächsten Tagen dazu.
Falls jemand von euch noch andere APIs kennt die ähnlich einfach zu benutzen ist, auch kleinere Städte kennen und auch nicht nur ein Land abdecken (mindestens Europe wäre toll), immer her damit!
Google bietet eine API, an die wir einfach nur entweder die Postleitzahl oder einen Suchbegriff senden, und wir erhalten als Ergebnis das aktuelle Wetter sowie die Vorhersagen für die nächsten 4 Tage. Wir können zusätzlich noch die Sprache ändern in der wir die Ergebnisse erhalten möchten („teils sonnig“/“partly sunny“).
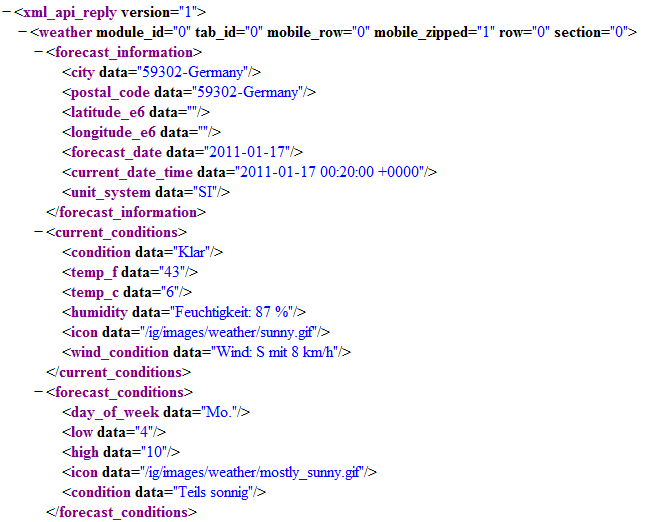
So sieht das XML aus wenn man das Wetter von 59302 abfragt:

Wir erhalten also aktuelle Daten sowie Vorhersagen für die nächsten 4 Tage.
Diese Antwort parsen wir nun also und extrahieren die wichtigen Informationen. Hier der Code meiner kleinen Klasse:
<?php
class Widget_Weather
{
private $_iconsSrc;
private $_country;
private $_language;
private $_googleIconsSrc = '/ig/images/weather/';
public function __construct($iconsSrc = '/', $country = 'Germany', $language = 'de')
{
$this->_iconsSrc = $iconsSrc;
$this->_country = $country;
$this->_language = $language;
}
public function getData($postcode, $search = '')
{
if ($search != '') {
$location = $search;
} else {
$location = $postcode . '-' . $this->_country;
}
$api = simplexml_load_string(
utf8_encode(
file_get_contents(
'http://www.google.com/ig/api?weather=' . $location . '&hl=' . $this->_language
)
)
);
$result = $api->weather;
$info = array();
// General information
$info['city'] = (string)$result->forecast_information->city->attributes()->data;
$info['date'] = (string)$result->forecast_information->forecast_date->attributes()->data;
$info['time'] = (string)$result->forecast_information->current_date_time->attributes()->data;
// Current weather
$info[0]['condition'] = (string)$result->current_conditions->condition->attributes()->data;
$info[0]['temperature'] = (string)$result->current_conditions->temp_c->attributes()->data;
$info[0]['humidity'] = (string)$result->current_conditions->humidity->attributes()->data;
$info[0]['wind'] = (string)$result->current_conditions->wind_condition->attributes()->data;
$info[0]['icon'] = $this->_getIcon((string)$result->current_conditions->icon->attributes()->data);
// Forecast of today and the following 3 days
$i = 1;
foreach ($result->forecast_conditions as $forecast) {
$info[$i]['dayOfWeek'] = (string)$forecast->day_of_week->attributes()->data;
$info[$i]['condition'] = (string)$forecast->condition->attributes()->data;
$info[$i]['lowTemperature'] = (string)$forecast->low->attributes()->data;
$info[$i]['highTemperature'] = (string)$forecast->high->attributes()->data;
$info[$i]['icon'] = $this->_getIcon((string)$forecast->icon->attributes()->data);
$i++;
}
return $info;
}
private function _getIcon($googleIconSrc)
{
return str_replace($this->_googleIconsSrc, $this->_iconsSrc, $googleIconSrc);
}
}
$myWeather = new Widget_Weather('/img/weather/icons/');
$weatherInformation = $myWeather->getData(59302);
echo "Das Wetter in ".$weatherInformation['city'].":<br/>\n";
echo $weatherInformation[1]['dayOfWeek']."<br/>\n";
echo $weatherInformation[1]['condition']."<br/>\n";
echo "min. ".$weatherInformation[1]['lowTemperature']."° C | max. ".$weatherInformation[1]['highTemperature']."° C<br/>\n";
echo "<img src=\"".$weatherInformation[1]['icon']."\" alt=\"".$weatherInformation[1]['condition']."\" />";
Die Beispielausgabe sieht dann so aus:
$weatherInformation = $myWeather->getData(59302);

Bei einer Suche nach „Oelde“ erhält man dieses Ergebnis:
$weatherInformation = $myWeather->getData(null, 'Oelde');

Leider wird hier das Bundesland nicht korrekt übersetzt, da müßte man also noch etwas kleines bauen falls man es anzeigen möchte.
Hier noch ein Beispiel:
$weatherInformation = $myWeather->getData(null, 'Gerasdorf+bei+Wien');

Man kann sogar (mit einem kleinen Trick) Geo-Daten verwenden, sprich Longitude und Latitude, hier am Beispiel des Nürburgrings:
$weatherInformation = $myWeather->getData(null, ',,,50334722,6944444');

Mit Hilfe dieses Services kann man sehr leicht auch einen Temperaturverlauf darstellen wenn man das möchte. Man ruft das entsprechende Script einfach halbstündlich auf und speichert die Ergebnisse in einer Datenbank. Und schon kann man ein schönes Diagramm erstellen mit dem Temperaturverlauf der letzten Wochen, Monaten und Jahren (natürlich nur ab dem Zeitpunkt ab dem man sammelt).
Damit bei einer gut besuchten Seite nicht jeder Besucher einen Request zu Google verursacht sollte man an einen kleinen Cache denken, sodass die Daten z.B. eine Stunde lang gespeichert werden, denn häufiger ändert sich das Wetter und die Vorhersagen nicht 😉
Leider ist die API seit Jahren nicht dokumentiert, es gibt keine Nutzungsbedingungen etc., dazu schweigt sich Google aus, es ist also nicht klar unter welchen Bedingungen man sie verwenden kann.
Hier ein kleines zip-Archiv mit den Google-Bildchen. Es bietet sich aber natürlich auch an, eigene Bilder zu erstellen, die zum Webseitenlayout passen.



Bin selbst schon vor längerer Zeit auf der Suche nach einem Anbieter, der die Wetterdaten als XML bereitstellt, auch auf das Teil von Google gestoßen. Die Tatsache, dass es keine offizielle Doku sowie Nutzungsbedingungen gibt, halten mich von der Nutzung aber weiterhin ab.
Wieso so viel Mühe? Die Daten kommen als XML – schnell ein XSL-Stylesheet gemacht und ab geht die Post 🙂 – damit wäre dann auch die Art der Ausgabe in keinster Weise mehr an die Klasse gekoppelt.
Quetsch
18 Jan. 11 at 12:17
Die Google Weather API wäre echt super wenn die Nutzungsbedingungen klar definiert wären. Ich habe dafür auch schon einmal eine Klasse geschrieben, diese aber dann wegen den fehlenden Nutzungsbedingungen nicht genutzt. Im Internet konnte ich damals folgendes dazu finden:
http://www.google.com/support/forum/p/webmasters/thread?tid=5fa1f392869e5b0b&hl=de
http://xhtmlforum.de/56616-google-wetter-dienst-api-ohne-weiteres.html
Daniel
18 Jan. 11 at 12:42
Meines Wissens nach ist die Weather API garnicht für den „Public use“ gedacht sondern nur für iGoogle-Widgets. Wohl auch deswegen hat Google bei meinen Versuchen 2009 nach einer kleinen Anzahl an Requests bereits dicht gemacht. Kann also nicht unbedingt dazu raten, auch wenn ich nicht weiß, wie sich das mittlerweile entwickelt hat.
David Müller
18 Jan. 11 at 22:46
[…] bereits im Artikel gestern über die Google Weather API angekündigt hier die Umsetzung einer wetter.com API Anbindung. Die API von wetter.com ist gut […]
Mit Wetterdaten arbeiten: wetter.com API | PHP Gangsta - Der PHP Blog
19 Jan. 11 at 09:17
Hallo
http://wiki.wunderground.com/index.php/API_-_XML
kenn ich noch
gruß
Mkuh
mkuh
19 Jan. 11 at 12:06
Hallo, eine schöne Erklärung. Ebenfalls ein gutes Beispiel, in dem google und weather.com erklärt sind findet sich hier: http://www.keepaneye.de/wetterdaten-aus-xml-api-verwenden/
Viele Grüße,
Peter
Peter
9 Apr. 11 at 11:43
Super Post und Erklärung, Script funktioniert auch tadellos, vielen Dank hierfür 🙂
Werde die API jetzt bei einem Projekt einsetzen und hoffen dass es nicht wie bei David Müller zu einer Sperrung kommt. Vorsichtshalber probiere ich es mal mit dem erwähnten Cache 🙂
Franke Kommunikation
30 Okt. 11 at 18:08
Die Google Wetter API scheint seit ein paar Wochen sehr limitiert worden zu sein – weiß jemand mehr?
Andi Petzoldt
28 Aug. 12 at 16:34
Ich habe auch Probleme seit einigen Tagen. Gestern kam die Fehlermeldung „Unsupported API“. Könnte sein dass sie die API geschlossen haben. Ob es Ersatz gibt weiß ich (noch) nicht.
Michael Kliewe
28 Aug. 12 at 16:38