Mit Wetterdaten arbeiten: wetter.com API
Wie bereits im Artikel gestern über die Google Weather API angekündigt hier die Umsetzung einer wetter.com API Anbindung. Die API von wetter.com ist gut dokumentiert (wenn auch nicht vollständig) im Gegensatz zur Google API, es gibt klare Nutzungsbedingungen wann und in welchem Umfang sie genutzt werden kann.
Nachteile der wetter.com API sind:
– Man stimmt mit der Registrierung zu, Werbung per Email zu erhalten
– Man muss (in der kostenlosen Variante) zwei der drei folgenden Dinge tun: Link zu wetter.com, Grafik von wetter.com oder der Text „powered by wetter.com“
– Die Abfragen sind auf 10.000 pro Monat beschränkt. Dies kann auf gut besuchten Seiten, wenn jeder Benutzer sein persönliches Wetter bestaunen können soll zu wenig sein. Dann muss man Kontakt aufnehmen (und wahrscheinlich zahlen).
Um die wetter.com API nutzen zu können wird ein kostenloser Account benötigt, mit dem man auch direkt ein Projekt anlegt. Nach der Registrierung habe ich das Projekt „phpgangstatest“ angelegt und erhalte dann einen API-Key.
Dann ändere ich noch in den Projekteinstellungen die Felder, die ich bei einer Suchanfrage bzw. einer Vorhersage zurückgeliefert haben möchte, wie folgt:

Als Rückgabeformat bietet die API sowohl XML als auch JSON. Da ich JSON bevorzuge habe ich dieses Format gewählt.
Wie genau sich die Anfrage zusammensetzt steht in der API-Dokumentation, daher möchte ich das hier nicht nachplappern, sondern zeige direkt meine kleine Klasse:
<?php
class Widget_WeatherCom
{
private $_url = 'http://api.wetter.com';
private $_projectName;
private $_apiKey;
public function __construct($projectName, $apiKey)
{
$this->_projectName = $projectName;
$this->_apiKey = $apiKey;
}
// return first result if there are more than one
public function search($search)
{
// if it's a number, it's a postcode
if (is_numeric($search)) {
$checksum = md5($this->_projectName.$this->_apiKey.$search);
$url = $this->_url.'/location/plz/search/'.$search.'/project/'.$this->_projectName.'/cs/'.$checksum.'/output/json';
} else {
$checksum = md5($this->_projectName.$this->_apiKey.$search);
$url = $this->_url.'/location/index/search/'.$search.'/project/'.$this->_projectName.'/cs/'.$checksum.'/output/json';
}
$api = json_decode(file_get_contents($url), true);
return $api['search']['result'][0]['city_code'];
}
public function getForecast($cityCode)
{
$checksum = md5($this->_projectName.$this->_apiKey.$cityCode);
$url = $this->_url.'/forecast/weather/city/'.$cityCode.'/project/'.$this->_projectName.'/cs/'.$checksum.'/output/json';
$api = json_decode(file_get_contents($url), true);
return $api['city'];
}
}
$myWeather = new Widget_WeatherCom('phpgangstatest', 'xxxxxxxxxx');
$searchResult = $myWeather->search(59302);
$weatherInformation = $myWeather->getForecast($searchResult);
var_dump($weatherInformation);
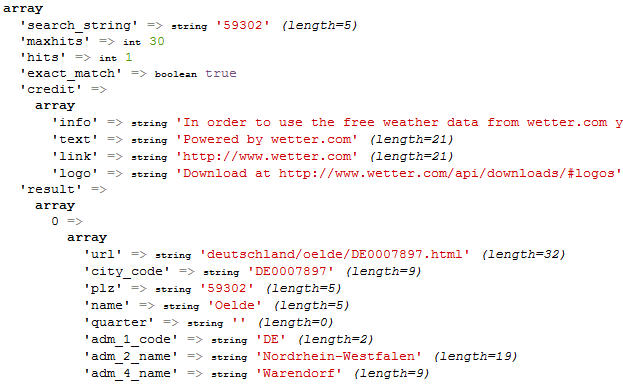
Eine Suche nach 59302 ergibt:
$searchResult = $myWeather->search(59302);
Meine search() Funktion gibt der Einfachkeit halber nur das erste Ergebnis zurück. Natürlich kann man dies noch ändern im Falle von mehreren Suchergebnissen und alle Ergebnisse dem Benutzer präsentieren, damit er den entsprechend korrekten City-Code auswählen kann. Mit diesem City-Code können wir dann eine Anfrage an die Forecast-URL stellen:
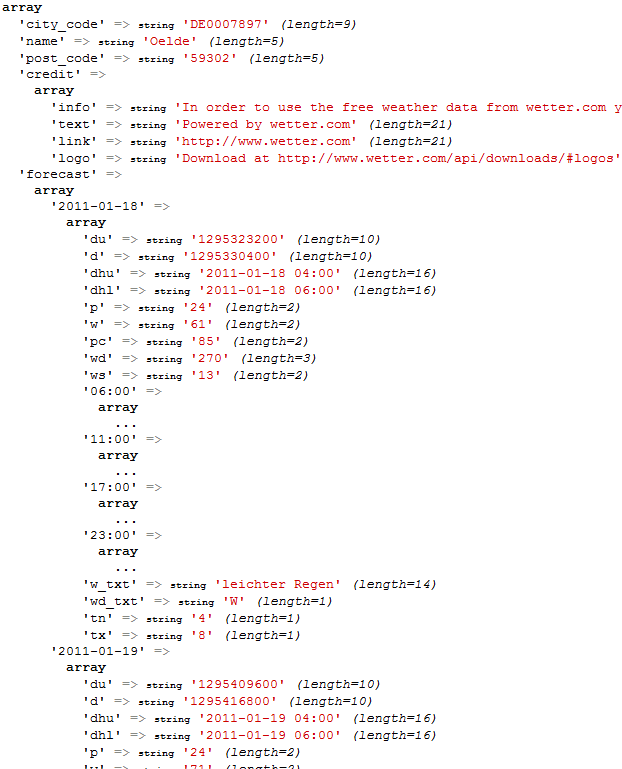
$weatherInformation = $myWeather->getForecast($searchResult);
Wie man erkennen kann erhalten wir mehrere Werte pro Tag, nämlich 4 Werte (6:00, 11:00, 17:00, 23:00) für die nächsten 3 Tage (hinter den Punkten verstecken sich jeweils nochmal Werte für p, w, pc, wd etc.). Wofür genau die jeweiligen Buchstaben stehen sieht man in den Projekteinstellungen bzw. oben auf dem Bild.
Die wetter.com API ist mit der separaten Suche etwas flexibler. Man erhält mit den Daten für morgens, mittags, abends und nachts sowie Windgeschwindigkeit, Windrichtung und Regenwahrscheinlichkeit genauere Daten also bei Google, jedoch werden die meisten nur einen Wert pro Tag darstellen wollen nehme ich an. Des weiteren ist die API dokumentiert, was einem die Arbeit erleichtert, und die Nutzungsbedingungen sind klar definiert, wenn auch es dadurch einige Haken gibt, mit denen man leben muss. Sie ist aber auf jeden Fall einen Blick wert wenn man sich mit Wettervorhersagen und Wetterdaten beschäftigen möchte.
PS: Ich habe in diesem Demonstrations-Code die Fehlerabfragen weggelassen. Man sollte darauf reagieren können wenn der Dienst mal nicht erreichbar ist oder die Suche kein Ergebnis liefert. Des weiteren gilt auch hier: Die Ergebnisse sollten gecacht werden, um den Dienst zu schonen. Eine Suche wird innerhalb eines Tages natürlich das selbe Ergebnis liefern, und auch eine Abfrage pro City-URL reicht pro Tag, es kommt immer die selbe Antwort von der API.





if ($search == (int)$search) funktioniert übrigens nicht für Postleitzahlen die mit Null ( z.B PLZ von Dresden) anfangen. is_numeric ist da schon zuverlässiger.(bis auf Fließkommerzahlen)
Ansonsten guter Artikel.
Jörg Ohnheiser
22 Jan. 11 at 16:12
@Jörg: Stimmt, daran habe ich garnicht gedacht, Danke für den Hinweis!
Michael Kliewe
22 Jan. 11 at 17:25
[…] bietet, ähnlich wie Google und wetter.com auch eine Wetter-API, allerdings ist diese etwas gewöhnungsbedürftig. Die API gibt einen RSS-Feed […]
Mit Wetterdaten arbeiten: Yahoo Weather API | PHP Gangsta - Der PHP Blog
24 Jan. 11 at 09:33
Hallo, eine schöne Erklärung. Ebenfalls ein gutes Beispiel, in dem google und weather.com erklärt sind findet sich hier: http://www.keepaneye.de/wetterdaten-aus-xml-api-verwenden/
Viele Grüße,
Peter
Peter
9 Apr. 11 at 11:43
gibt es eine kommerzielle Version mit der man keinen Link auf wetter.com setzen muss und darf man die Daten speichern und somit die Abfragen zu wetter.com zu reduzieren?
Kann man auf historische Daten zugreifen?
toni
26 Okt. 11 at 22:52
@Toni: auf der Website von wetter.com gibt es unter dem Link http://www.wetter.com/api/uebersicht alle Infos. Für eine kommerzielle Version muss man per E-Mail eine Anfrage starten. Haben wir für ein aktuelles Projekt auch gemacht, mal schauen was die zurück schreiben.
Franke Kommunikation
31 Okt. 11 at 09:29
[…] von Haushaltsgeräten übernehmen. Weiters kann es auch Bekleidungstipps in Bezug auf aktuelle Wetterwerte geben. Neben Informationen zum aktuellen Standort per Knopfdruck wird das System ebenso das […]
Informationstechnologien für ältere Menschen » Land der Erfinder - Das Blogzine über Erfindungen, Ideen und Innovationen aus Österreich
14 Dez. 12 at 06:03
…eine weitere kostenlose Alternative ohne Einschränkungen ist http://openweathermap.org/ (Y)
tintin
12 März 13 at 09:19
Hallo,
wir wollen die App kommerziell auf unserer parkvogel.de und unseren Informationsemails nutzen. Ist dies Lizenzpflichtig oder kostenpflichtig?
Wo kann ich ein Angebot dazu anfordern?
Danke für die Hilfe vorab
Pascale
pascale
9 März 17 at 17:57