Archive for the ‘Allgemein’ Category
Fast by Default – O’Reilly Media’s Velocity Konferenz kommt nach Berlin!
 Velocity, die erfolgreiche Web Performance and Operations Konferenz produziert von O’Reilly Media, kommt zum ersten Mal nach Europa! Am 8. und 9. November trifft sich die internationale Web Developer Szene im Berliner Maritim proArte Hotel, um ihr Wissen über Skalierbarkeit, Zuverlässigkeit und Schnelligkeit von Webseiten auszutauschen.
Velocity, die erfolgreiche Web Performance and Operations Konferenz produziert von O’Reilly Media, kommt zum ersten Mal nach Europa! Am 8. und 9. November trifft sich die internationale Web Developer Szene im Berliner Maritim proArte Hotel, um ihr Wissen über Skalierbarkeit, Zuverlässigkeit und Schnelligkeit von Webseiten auszutauschen.
Auf die Teilnehmer warten zwei spannende Tage mit exzellenten Keynote Rednern und intensiven Workshops. Die Gastgeber Steve Souders (Google) and John Allspaw (etsy.com) haben Experten wie Theo Schlossnagle (OmniTI) und Jeff Veen (Typekit) eingeladen, die ihre Erfolgsgeschichten präsentieren und auch die kniffligsten Fragen zu Themen wie Ajax, CSS, JavaScript und Performance auf mobilen Geräten beantworten werden.
Was sind die neuesten Tools und Trends im Web Development? Erfahrungsaustausch und praktische Anwendungen stehen im Vordergrund bei der Velocity Europe. Ivo Teel (SPIL GAMES), Mike Shaver (Mozilla Firefox), Jon Jenkins (Amazon.com), Schlomo Schapiro (ImmobilienScout24) und weitere maßgebliche Vordenker der Branche stellen ihre Ideen vor und diskutieren die neuesten Entwicklungen.
Jeff Veen, CEO von Typekit, betont die entscheidenden Faktoren für erfolgreiche Webseiten: „I’ve been working on the design and user experience of web sites for 15 years, and I keep coming back to this: performance and reliability is the bedrock for building products people love. The diversity of speakers at Velocity Europe is a testament to how important speed at scale has become.“
Informationen zu allen bestätigten Sprechern unter:
http://velocityconf.com/velocityeu/public/schedule/speakers
Weitere Highlights des englischsprachigen Programms sind:
Weiterlesen »
Browserverteilung hier im Blog und überhaupt
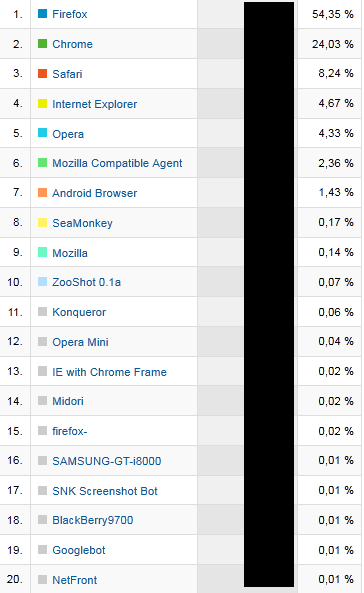
Da ich heute kein richtiges technisches Thema habe dachte ich ich poste mal ein paar Zahlen über die aktuelle Browserverbreitung. Zuerst meine Zahlen der letzten 30 Tage:

So oder ähnlich sehen wohl die Verteilungen auf Seiten für eher technisch Interessierte Besucher aus.
Hier noch Details zu den Firefox- und IE Versionen:


Wer surft hier mit dem IE 6? Geh weg, pfui! 😉
StatCounter meldet für Deutschland in den letzten 3 Monaten diese Verteilung:
Der Stand von HTML5
 Da viele von uns wahrscheinlich bereits HTML5 Webseiten erstellen oder ältere Seiten um HTML5-Features erweitern ist es wichtig zu wissen welcher Browser welches Feature unterstützt, um abschätzen zu können wieviel Prozent der Besucher das neue Feature nutzen können und wie viele nicht.
Da viele von uns wahrscheinlich bereits HTML5 Webseiten erstellen oder ältere Seiten um HTML5-Features erweitern ist es wichtig zu wissen welcher Browser welches Feature unterstützt, um abschätzen zu können wieviel Prozent der Besucher das neue Feature nutzen können und wie viele nicht.
Die wohl korrekteste Methode das herauszufinden ist auf die aktuelle Webseite ein paar Javascript-Zeilen hinzuzufügen die die entsprechende Feature-Unterstützung testet, die sogenannte Feature Detection. Die Liste mit unterstützten bzw. nicht unterstützten Features schickt man via AJAX zum Server zurück. Nur so hat man aktuelle und auf die eigenen Besucher abgestimmte Zahlen.
Man müßte also ähnlich wie hier für das canvas-Element einen Test schreiben:
function supports_canvas() {
return !!document.createElement('canvas').getContext;
}
Aber es gibt schon große Bibliotheken, die hunderte von solchen Tests kennen und wo man einfach eine Funktionalität testen kann, wie hier beispielsweise mit Modernizr:
if (Modernizr.canvas) {
// let's draw some shapes!
} else {
// no native canvas support available :(
}
Modernizr ist der bekannteste Vertreter, es ist auch möglich die unterstützten Codecs des <video> und <audio> Tags abzufragen und vieles mehr.
Es gibt aber auch Webseiten und Tabellen, die allgemein darstellen welche Browser-Versionen welche Features unterstützen. Wenn man diese Tabellen nimmt und ungefähr mit der Browser-Verteilung der eigenen Besucher verrechnet kommt man auch zu einem Ergebnis.
Die bekanntesten Seiten sind:
- http://html5test.com/results.html bzw. http://www.browserscope.org/user/tests/table/agt1YS1wcm9maWxlcnINCxIEVGVzdBiBsqYGDA
Wenn man nun das Ergebnis erhält dass bereits 85% der Besucher das Feature X unterstützt gilt es Entscheidungen zu treffen. Ist es noch zu früh, das Feature einzubauen? Was macht man mit denjenigen, die noch einen alten Browser haben? Versucht man das fehlende Feature nachzubilden? Für diese Nachbildungen gibt es Sammlungen von sogenannten Polyfills und Shims. Wenn der Browser also beispielsweise das placeholder-Attribut noch nicht unterstützt ist trotzdem möglich, sie mittels Javascript hinzuzufügen. Das geht natürlich nicht für alle neuen Features, aber für viele gibt es Nachbauten. Aber dieses zusätzliche Javascript bläht natürlich die Webseite auf und es ist auch nicht so schnell wie die native Unterstützung des Browsers. Aber was tut man nicht alles dafür, neue Features nutzen zu können ohne einen Teil seiner Besucher zu verärgern.
Hier eine schöne Liste der aktuell verfügbaren Polyfills und Shims:
Nie wieder Internet
Gestern hörte ich eine interessante Frage, bei der ich nicht genau weiß wie meine Antwort ausfallen würde. Und ihr seid genau die richtigen, sie auch zu beantworten. Also:
Für wie viel Geld würdet ihr lebenslang auf das Internet verzichten?
Ihr würdet wahrscheinlich den Beruf wechseln müssen und könntet natürlich hier auch nicht mehr kommentieren bzw. lesen. Aber es gehört noch viel mehr dazu wenn man „das Internet benutzen“ etwas weiter fasst. Darf man noch ein Giro-Konto bei der Bank besitzen? Darf man noch telefonieren bzw. fernsehen? Heute vielleicht noch, aber wie sieht es in 10 Jahren aus, dann gibt es nur noch VoiP und Internetfernsehen. Dann wird auch jedes (neue) Auto mit dem Internet verbunden sein.
Also, wieviel? Und was würde das für euer Leben bedeuten?
Passwort Blacklist
Kunden, die eine Webseite mit Registrierung und Login benötigen kann man nicht immer davon überzeugen, strenge Passwortrichtlinien anzusetzen. Wenn ich vorschlage „10 Zeichen, davon mindestens eine Zahl, ein Großbuchstabe und ein Sonderzeichen“ wird das nicht selten abgelehnt, mit Hinweisen auf „Dann sinkt die Conversion-Rate“, „Dann vergessen die Kunden andauernd ihr Passwort und wir haben mehr Supportaufwand“ etc. Also kommt häufig die Richtlinie „mindestens 8 Zeichen“ zum Einsatz.
Damit ich mich darauf einlasse verlange ich aber mindestens eine Passwort Blacklist, sprich eine Liste der meistgenutzten Passwörter, die dann nicht erlaubt sind, beispielsweise „12345678“ oder „passwort“, um das ganze zumindestens etwas sicherer zu machen. Man muss den Benutzer vor sich selbst schützen, sonst werden sie „12345678“ oder „passwort“ als Passwort nutzen.


