Archive for the ‘apache2’ tag
Expires-Header und Komprimierung aktivieren im Apache2
Wie wir alle wissen kann man die größten Performanceverbesserungen auf der Browserseite erreichen. Ich habe bereits das Zusammenfassen von CSS- und Javascript-Dateien vorgestellt, ebenso wie das Zusammenfassen von Bildern in CSS-Sprites. Damit wird die Anzahl der Request schonmal reduziert. Aber es gibt natürlich noch mehr zu tun, beispielsweise die Requests noch weiter reduzieren durch gute Cache-Einstellungen, die wir an den Brower senden. Das werde ich hier vorstellen ebenso wie die Komprimierung mittels gzip/deflate der Dateien, die dann noch heruntergeladen werden müssen.
Cache-Einstellungen werden via HTTP-Header an den Browser mitgesendet. Zum Beispiel der Expires-Header, der angibt wie lange der Browser eine Datei cachen soll bevor er nach einer neuen Version fragt. Diese Cachedauer setzt man je nach Dateityp relativ hoch auf mehrere Tage.
Damit die unten stehenden Anweisungen vom Apache interpretiert werden können muss man das „Expires-Modul“ aktivieren, häufig kann man das wie folgt erledigen:
a2enmod expires
Hier die entsprechenden Apache-Einstellungen, die man entweder global im Apache einstellen kann, oder im entsprechenden vhost der Domain oder aber in der .htaccess-Datei speziell für Ordner:
<IfModule mod_expires.c>
# turn on the module for this directory
ExpiresActive on
# set default
ExpiresDefault "access plus 24 hours"
# cache common graphics
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
# cache CSS
ExpiresByType text/css "access plus 1 months"
# cache other filetypes
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
</IfModule>
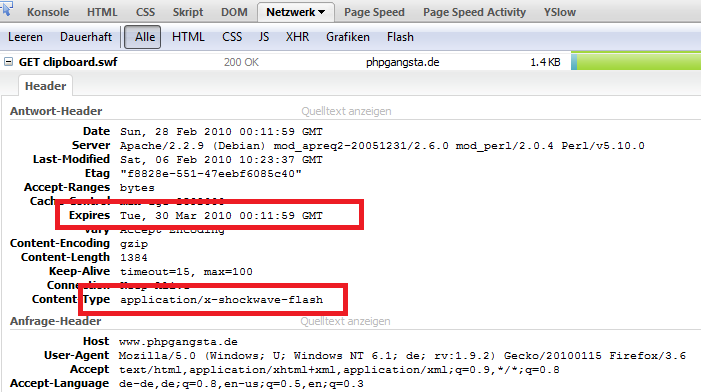
Mit dem Firefox-Addon Firebug kann man sich das Ergebnis anschauen:

Wie man im obigen Bild sehen kann wurde diese Datei auch gzip-komprimiert an den Browser gesendet. Dies macht vor allem Sinn bei textbasierten Dateien wie HTML, CSS, Javascript usw. Komprimierung bei bereits komprimierten Bildern wie jpg, png oder gif macht keinen Sinn, diese werden wir nicht komprimieren.
Dazu benötigen wir im Apache2 das „Modul Deflate„, und wir werden für bestimmte Dateitypen die Komprimierung aktivieren. Genau wie oben kann man die unten stehenden Anweisungen nach der Aktivierung des Moduls an die 3 bekannten Stellen setzen:
a2enmod deflate
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-shockwave-flash
DeflateFilterNote Input input_info
DeflateFilterNote Output output_info
DeflateFilterNote Ratio ratio_info
LogFormat '"%r" %s %{output_info}n/%{input_info}n (%{ratio_info}n%%)' deflate
CustomLog /var/log/apache2/deflate_log deflate
</IfModule>
Die oberen Zeilen sollten verständlich sein, die unteren 5 Zeilen sind dazu da ein spezielles Log mit Komprimierungsinformationen anzulegen. Dieses sieht dann wie folgt aus:
"GET /wp-includes/images/smilies/icon_wink.gif HTTP/1.1" 200 -/- (-%) "GET /wp-content/themes/journalist/images/top.gif HTTP/1.1" 200 -/- (-%) "GET /wp-content/plugins/syntaxhighlighter/syntaxhighlighter/styles/shCore.css?ver=2.1.364b HTTP/1.1" 200 1917/7297 (26%) "GET /wp-content/plugins/syntaxhighlighter/syntaxhighlighter/styles/shThemeDefault.css?ver=2.1.364b HTTP/1.1" 200 1095/3636 (30%) "GET /wp-content/plugins/wp-cumulus/tagcloud.swf?r=5611069 HTTP/1.1" 200 34520/34610 (99%) "GET /wp-content/plugins/wp-cumulus/tagcloud.swf?r=8457739 HTTP/1.1" 200 34520/34610 (99%) "GET /wp-includes/js/tinymce/plugins/inlinepopups/skins/clearlooks2/img/corners.gif HTTP/1.1" 200 -/- (-%) "GET /wp-includes/js/tinymce/plugins/inlinepopups/skins/clearlooks2/img/buttons.gif HTTP/1.1" 200 -/- (-%) "GET /wp-includes/js/tinymce/plugins/inlinepopups/skins/clearlooks2/img/horizontal.gif HTTP/1.1" 200 -/- (-%) "GET /wp-includes/js/tinymce/themes/advanced/link.htm?ver=327-1235-syntaxhighlighter2.3.8 HTTP/1.1" 200 974/2655 (36%) "GET /wp-includes/js/tinymce/tiny_mce_popup.js?ver=327-1235 HTTP/1.1" 200 1921/5223 (36%) "GET /wp-includes/js/tinymce/utils/mctabs.js?ver=327-1235 HTTP/1.1" 200 751/1786 (42%) "GET /wp-includes/js/tinymce/utils/form_utils.js?ver=327-1235 HTTP/1.1" 200 1895/5303 (35%) "GET /wp-includes/js/tinymce/utils/validate.js?ver=327-1235 HTTP/1.1" 200 1578/4764 (33%) "GET /wp-includes/js/tinymce/themes/advanced/js/link.js?ver=327-1235 HTTP/1.1" 200 1467/4803 (30%) "GET /wp-includes/js/tinymce/themes/advanced/skins/wp_theme/dialog.css?ver=327-1235-syntaxhighlighter2.3.8 HTTP/1.1" 200 1722/5510 (31%) "GET /wp-includes/js/tinymce/themes/advanced/skins/wp_theme/img/fade-butt.png HTTP/1.1" 200 -/- (-%) "GET /wp-includes/js/tinymce/themes/advanced/skins/wp_theme/img/tabs.gif HTTP/1.1" 200 -/- (-%)
Wie man sieht sind die Bilder nicht komprimiert worden, die CSS- und Javascript-Dateien sind teilweise auf 26% komprimiert worden. Wie man auch gut sehen kann bringt die Komprimierung der swf-Datei garnichts, man kann es also wieder deaktivieren.
Bei Änderungen an der apache2.conf bzw. den vhost-Dateien sollte man natürlich daran denken den Apache neuzustarten, damit die Änderungen aktiv werden.
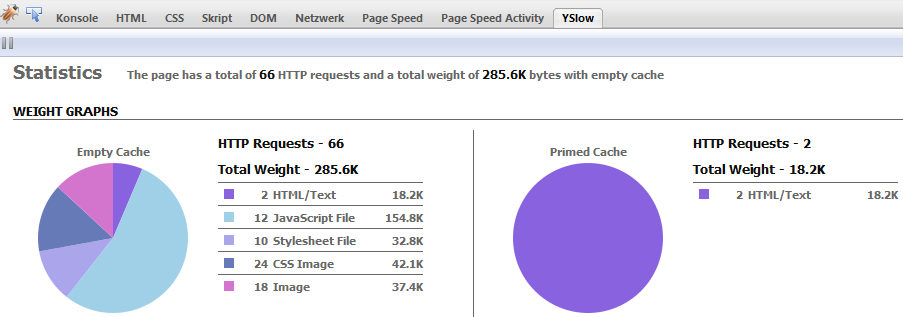
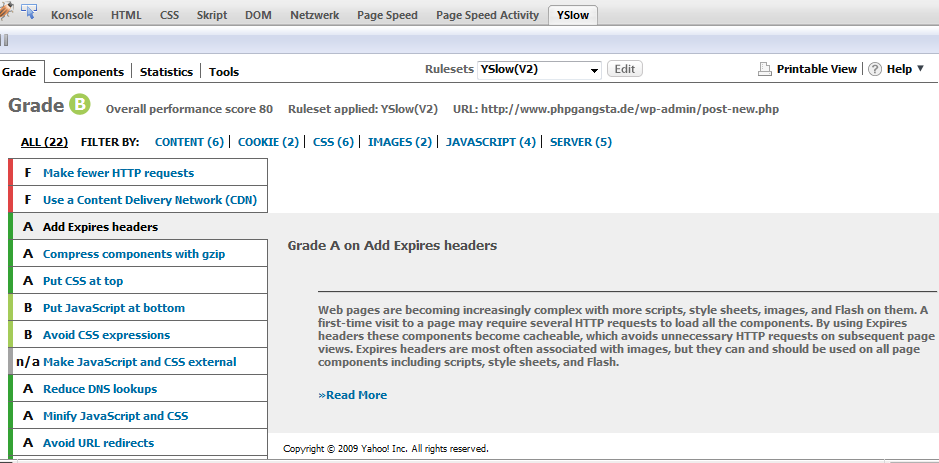
In diesem Zusammenhang möchte ich auch nochmal auf die beiden sehr nützlichen Firefox-Addons Google Pagespeed und YSlow aufmerksam machen. Beide geben einen sehr guten Überblick wo Probleme liegen und was man noch verbessern kann.