SPDY Beta-Patch für nginx verfügbar: Ein erster Test
 Endlich ist es soweit, mein favorisierter Webserver nginx erhält SPDY Support. Für Apache gibt es schon seit längerem ein SPDY-Modul das seit einigen Wochen als stabil gekennzeichnet ist. SPDY wird wahrscheinlich das neue HTTP 2.0, von Google entwickelt bietet es einige neue Features die das Web schneller und sicherer machen sollen. Unter anderem wird alles komprimiert (auch die Header), SSL ist zwingend vorgeschrieben und mittels Multiplexing können alle Resourcen über eine TCP-Verbindung geladen werden, und noch einiges mehr. Wer mehr über SPDY wissen will schaue sich am besten das Video von Google über SPDY an, es ist sehr empfehlenswert!
Endlich ist es soweit, mein favorisierter Webserver nginx erhält SPDY Support. Für Apache gibt es schon seit längerem ein SPDY-Modul das seit einigen Wochen als stabil gekennzeichnet ist. SPDY wird wahrscheinlich das neue HTTP 2.0, von Google entwickelt bietet es einige neue Features die das Web schneller und sicherer machen sollen. Unter anderem wird alles komprimiert (auch die Header), SSL ist zwingend vorgeschrieben und mittels Multiplexing können alle Resourcen über eine TCP-Verbindung geladen werden, und noch einiges mehr. Wer mehr über SPDY wissen will schaue sich am besten das Video von Google über SPDY an, es ist sehr empfehlenswert!
In der Ankündigung von nginx steht dass es aktuell nur eine Beta ist, einige Features wie Server-Push und Rate-Limiting fehlen noch, aber es sollte generell schon funktionieren, Entwickler sind nun aufgerufen es zu testen und in den nächsten Wochen zu verbessern bis es eventuell in den Core aufgenommen wird.
Gesagt getan, auf dem Testserver also nginx 1.3.1 heruntergeladen, den Patch angewendet, kompiliert und installiert, fertig. Wie das im Detail geht steht auch in der README. Ist eigentlich innerhalb von 5 Minuten erledigt (falls man noch kein SSL-Zertifikat hat muss man sich noch schnell eins generieren).
Ich konfiguriere nginx erstmal so dass statische Dateien aus einem Ordner ausgeliefert werden, und lege dort einige Testdateien ab: HTML und einige Bilder.
Nun gehts also los, der Firefox sowie Chrome werden gestartet. Für den Firefox habe ich das Addon SPDY indicator installiert damit ich auf einen Blick sehen kann wenn eine Webseite SPDY nutzt. Ich besuche die erste Testseite auf der ich 13 große Bilder (130KB – 5,3MB groß) platziert habe. Ich öffne Firebug und schaue mir die Netzwerkrequests an:
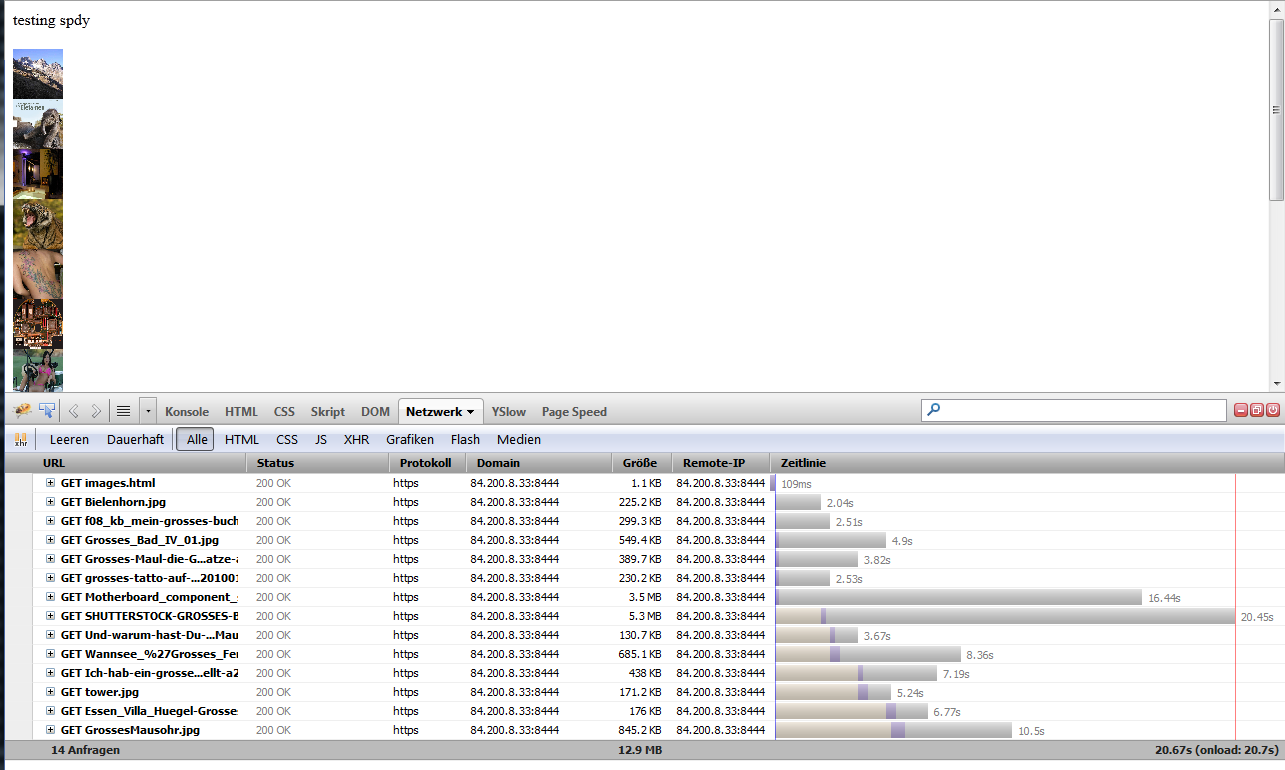
Das ist also mit aktiviertem SPDY, man sieht sehr schön dass alle Bilder gleichzeitig heruntergeladen werden. Genau die selbe Seite rufe ich auch ohne SPDY-Support auf, dann sieht das so aus:
Man sieht sehr schön dass immer maximal 4 Bilder gleichzeitig heruntergeladen werden.
Einen Geschwindigkeitsvorteil bringt das nicht, dann meine DSL-Leitung ist immer voll ausgelastet, auch bei nur 4 gleichzeitigen Downloads. Aber bei kleinen Dateien sollte man einen größeren Unterschied merken. Ich gehe auf die zweite Testseite auf der 1000 kleine Icons platziert sind. Ohne SPDY sieht das so aus (diesmal ein Screenshot aus Chrome):
Das HTML ist nach 377ms geladen, alle Bilder sind erst nach 17,17 Sekunden da. Wenn man die Liste der Requests runterscrollt sieht man wie die Bilder alle nacheinander in Päckchen geladen werden. Man kann auch während des Ladens die Seite runterscrollen und sehen wie die Icons alle nacheinander erscheinen.
Mit SPDY sieht das Bild deutlich anders aus:
Alle Bilder sind bereits nach 2,08 Sekunden geladen, das liegt am massiven parallelen Download der Icons über nur eine TCP-Verbindung. Es müssen keine 1000 Requests gesendet werden in denen jeweils immer fast das selbe steht: ob der Browser gzip beherrt, um welchen Browser es sich handelt (User-Agent-String) und so weiter.
Je mehr Dateien eine Webseite also von einer Domain benötigt desto größer der SPDY -Geschwindigkeitsvorteil. Auch bei mobilen Geräten, bei der jeder TCP-Verbindungsaufbau recht aufwändig ist aufgrund der Latenz, wird SPDY helfen eine Webseite schneller zu machen.
Ihr könnt meine beiden kleinen Testseiten auch gern selbst einmal ausprobieren, ich werde sie noch ein wenig Online lassen:
Mit aktiviertem SPDY:
https://84.200.8.33:8443/images.html
https://84.200.8.33:8443/famfamfam/readme.html
Ohne SPDY:
https://84.200.8.33:8444/images.html
https://84.200.8.33:8444/famfamfam/readme.html
So, und nun erstmal das Video von Google anschauen und dann selbst ausprobieren mit nginx (oder Apache)!
Ergänzungen:
Ich habe ja ganz vergessen Steve Gibsons Video über HTTP und SPDY zu verlinken, ab 29:00 geht es um das Thema SPDY, mit vielen Grundlagen von TCP, HTTP, Pipelining, SSL, Multiplexing, Kompression, alles in einfachen englischen Worten erklärt.
Und noch ein paar Snippets für diejenigen die nginx selbst kompilieren und konfigurieren werden.
OpenSSL 1.0.1 wird benötigt, ebenso wie die PCRE-Bibliothek (es sei denn man deaktiviert das rewrite-Modul):
openssl version sudo apt-get install libpcre3-dev wget http://nginx.org/download/nginx-1.3.1.tar.gz tar xvfz nginx-1.3.1.tar.gz cd nginx-1.3.1 wget http://nginx.org/patches/spdy/patch.spdy.txt patch -p0 < patch.spdy.txt ./configure --with-http_ssl_module make sudo make install
Ein schnelles selbst signiertes Zertifikat:
cd /usr/local/nginx/conf/ssl sudo openssl genrsa -des3 -out test.in.key 1024 sudo openssl req -new -key test.in.key -out test.in.csr sudo cp test.in.key test.in.key.bak sudo openssl rsa -in test.in.key.bak -out test.in.key sudo openssl x509 -req -days 365 -in test.in.csr -signkey test.in.key -out test.in.crt
Danach muss die Konfiguration von nginx bearbeitet werden:
sudo nano /usr/local/nginx/conf/nginx.conf
Es werden 2 server-Blöcke angelegt, einen mit aktiviertem SPDY und einen mit reinem SSL:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8443 ssl spdy default_server;
ssl_certificate ssl/test.in.crt;
ssl_certificate_key ssl/test.in.key;
### SSL log files ###
access_log logs/ssl-access.log;
error_log logs/ssl-error.log;
location / {
root html;
index index.html index.htm;
}
}
server {
listen 8444 ssl;
ssl_certificate ssl/test.in.crt;
ssl_certificate_key ssl/test.in.key;
### SSL log files ###
access_log logs/ssl-access.log;
error_log logs/ssl-error.log;
location / {
root html;
index index.html index.htm;
}
}
}
Danach wird die Konfiguration getestet und nginx gestartet:
cd /usr/local/nginx/sbin/ sudo ./nginx -t sudo ./nginx
Beendet wird nginx wie folgt:
sudo ./nginx -s stop







Moin Michael,
ich habe mich gerade gewundert, dass im Screenshot vom Chrome mit SPDY 0 Bytes übertragen wurden.
Kann es sein, das du dort vergessen hast den Cache zu löschen?
Ich habe den selben Test bei mir auch gerade einmal gestartet, kann aber deine Ergebnisse bestätigen.
Ohne SPDY: 1002 Requests | 1.01 MB | 1.5min
Mit SPDY: 1002 Requests | 120.15KB | 22.05s
(Die Ergebnisse sind sehr langsam da ich nur im Besitz von DSL-light bin, Trauerkarten dürft ihr mir gerne senden :D)
Aber auch gerade bei langsamen Verbindungen sprechen die Ergebnisse für sich.
Ich bin bereits auf die PUSH Requests gespannt 🙂
Dies unterstützt leider noch nicht einmal das Apache Modul.
Marcel
16 Juni 12 at 11:34
@Marcel ja, das habe ich auch gesehen, Chrome zeigt einfach die Zahlen nicht korrekt an bei der Benutzung von SPDY.
Man sieht dass es 200er Responses sind, Cache war leer. Wenn er nicht leer ist erscheinen dort 304er Responses bzw. „from Cache“. Also eigentlich sollte das alles passen, im access.log sieht man auch die 1000 Requests. Ich würde auf einen Anzeigefehler in Chrome tippen.
Ja, PUSH wird cool!
Michael Kliewe
16 Juni 12 at 11:50
SPDY is son Ding, das ich auch schon ne Weile beobachte.
> SSL ist zwingend vorgeschrieben
– Ist das nicht auch Overhead? Für sicherheitsrelevante Seiten (und auch in Sachen „Privatssphäre“) ist es ja wünschenswert, trotzdem ist Verschlüsselung eine nicht ganze triviale Rechenleistung. Bei vielen parallelen Besuchern befürchte ich doch schon eine Lasterhöhung
– Wie verhält sich SPDY/die Browser bei selbst-signierten Zertifikaten? Hab nicht vor für SPDY für teuer Geld in ein Zertifikat einer anerkannten Authority zu investieren 😀 Aber wenn es „nur“ um die Verschlüsselung geht, nicht aber um die Authenzität, würde ein selbst-signiertes ja reichen.
@Marcel: Im Grunde sinds doch die langsamen Verbindungen, die am meisten Aufschluss geben 😉 Zwischen 0.12s und 0.13s is es schwierig zu unterscheiden 😉
Den SPDY-Indicator gibt es auch für Chrome (Im Chrome Web Store einfach nach „SPDY“ suchen). Ich achte mal darauf, wie verbreitet das wohl schon ist 🙂
Mit „Push“ muss ich mich noch mal auseinander setzen, das ging irgendwie an mir vorbei :X
KingCrunch
16 Juni 12 at 12:08
Ich habe noch einige Ergänzungen hinzugefügt: Steves Video sowie einige Snippets zur Kompilierung und Konfiguration von nginx.
Michael Kliewe
16 Juni 12 at 12:56
Hi,
hast du auch das Problem das JS/CSS Dateien nicht mehr komprimiert werden wenn wenn spdy aktiviert ist?
Patrick
16 Juni 12 at 20:07
Schöner Test, bin gespannt wie sich die Sache entwickelt. Wird das Modul irgendwann per Deafault aktiviert sein im NGINX ?
Manu
18 Juni 12 at 16:46
Aus der README: „We will be working on improving SPDY support during the next few months with the goal of eventually integrating it fully into the main nginx code.“
Michael Kliewe
18 Juni 12 at 20:40
@Patrick: von der Wikipedia-Seite: „Jede SPDY-Übertragung wird mittels TLS verschlüsselt und mit gzip komprimiert (auch die HTTP-Header werden komprimiert).“
Vielleicht also ein Anzeigefehler? Einen speziellen Header gibt es ja dann nicht mehr.
Michael Kliewe
18 Juni 12 at 20:41
Passend zum Thema: http://www.guypo.com/technical/not-as-spdy-as-you-thought/
Soweit ich das verstehe: Speziell die CDNs, die eigentlich zur Performance-Steigerung eingeführt wurden, stören SPDY wohl ganz massiv
KingCrunch
22 Juni 12 at 14:23
[…] SPDY auf Serverseite aktiviert wird habe ich für den nginx-Webserver bereits im Juni letzten Jahres geschrieben, aber auch […]
SPDY Verbreitung: Facebook nun auch | PHP Gangsta - Der PHP Blog mit Praxisbezug
6 März 13 at 21:52
[…] es, und fast alle Webserver ebenso: SPDY, der Kandidat der bald HTTP 2.0 heißen könnte. Nach den ersten Tests der SPDY-Implementation in nginx im Juni 2012 habe ich mich gefragt wie verbreitet die Nutzung […]
SPDY Support in den Alexa Top 10k | PHP Gangsta - Der PHP Blog mit Praxisbezug
24 Jan. 14 at 15:44
[…] Kliewe hat den Beta-Patch für nginx installiert und den Webserver darüber mit SPDY nachgerüstet. Er verweist eingangs auf das […]
Wie schnell ist SPDY / HTTP 2.0 jetzt wirklich? - entwickler.de
29 Apr. 15 at 15:50