Pimcore – Interessantes OpenSource CMS
Ein Gastbeitrag von Tim Glabisch
Junger Software und Webentwickler aus Düsseldorf, Vollzeit bei anyMOTION Graphics GmbH und auf jedem Treffen der PHP UG Düsseldorf dabei.
Wir haben regelmäßig die interessante Aufgabe, für Kunden Content Management Systeme zu evaluieren. Typische Vertreter, welche wir eingesetzt haben, sind Drupal, TYPO3 4.x, WordPress und viele weitere.
Daraufhin bin ich tief in mich gegangen und habe mich gefragt, was mich an den Lösungen stört, welche mir bis zu diesem Zeitpunkt bekannt waren. Ich überlegte mir ganz genau was ein CMS für mich erfüllen muss, damit ich effektiv und gerne damit arbeiten kann.
Ich bin recht schnell zu dem Schluss gekommen, dass ich mit keinem CMS, mit dem ich je gearbeitet habe, wirklich zufrieden war – ich gebe zu, ich bin recht anspruchsvoll :). Also begab ich mich auf die Suche nach einem für uns brauchbaren System – aber was bedeutet brauchbar? Sicher ist diese Frage nicht einfach zu beantworten und jede Instanz würde eine andere Antwort geben.
Der Projektleitung ist wichtig, dass Timings eingehalten werden. Die Konzeption will ein flexibles System mit dem der Designer sich verwirklichen kann. Der Flasher möchte saubere API’s für den Datenzugriff, idealerweise AMF, XML und Json. Nicht zu vergessen die arme, studentische Aushilfe, die den Content einfach, logisch und intuitiv pflegen können soll, um zeitaufwendige Rückfragen oder gar weitreichende Pflegefehler zu vermeiden.
Natürlich gibt es viele weitere Instanzen, welche ich euch nun mal vorenthalten möchte, um den Entwicklerhut anzuziehen und mich zu fragen, was alle gemeinsam haben.
Alle wollten in alle Richtungen ein flexibles und robustes System.
Wenn ich mich als Entwickler frage, was ein flexibles und robustes System ausmacht, wäre meine intuitive Antwort:
- Standardisierte Datenhaltung,
- Nutzung von Standards (MVC, Frameworks, …),
- Strukturierter und durchdachter Aufbau
Ich war also auf der Suche nach einem CMS, welches diese eigentlich nicht besonderen Punkte beherrschen sollte. Jedoch hatte ich bis dato die Erfahrung gemacht, dass viele Systeme mir mehr Arbeit machten, als mir abnahmen. Zu diesem Zeitpunkt habe ich häufig Projekte mit CakePHP „gebacken“ und konnte mir nicht erklären, warum die breite Masse der Systeme kein solides und etabliertes Framework als Basis nutzt. Meine einzige sinnvolle Erklärung wäre auf die Zielgruppe zurückzuführen. Viele Systeme sind nicht darauf ausgelegt, dass ein fähiger Entwickler oder gar ein Softwarearchitekt mit diesen arbeiten. Vielmehr wird auch damit geworben, dass keinerlei Programmierfähigkeiten benötigt werden, um das System zu verstehen und eine Webseite damit aufzubauen. Ich halte dies für einen folgeschweren Fehler und würde es befürworten, wenn Entwickler Seiten aufbauen und allen anderen Instanzen die Möglichkeit geben, diese effektiv zu pflegen und Datenstrukturen zu betreuen.
Über viele Umwege bin ich daraufhin auf Pimcore(.org) gestoßen und möchte meinen weiteren Beitrag diesem CMS widmen.
Pimcore ist ein recht neues CMS, welches von der österreichischen Firma elements.at entwickelt wird. Es steht unter OpenSource und baut auf PHP 5.3. Das Backend wird vollständig von ExtJs generiert und ist somit recht elegant bedien- und erweiterbar.
Solltet Ihr ein Baukastensystem suchen, mit dem Ihr euch eine Webseite zusammen klicken wollt, so ist Pimcore definitiv nicht das richtige für euch. In diesem Fall empfehle ich euch an dieser Stelle abzubrechen und euch mit Systemen wie TYPO3 4.x oder WordPress auseinanderzusetzen. Pimcore ist kein fertiger Homepagebaukasten. Also – auf die Wunsch-IDE und weiter geht’s =).

Pimcore basiert vollständig auf dem Zend Framework und setzt dessen MVC Konzept elegant und sauber um. Im Klartext bedeutet dies: Alles was mir eine Zend MVC Application bietet, bietet mir auch Pimcore.
Wenn man sich mit Pimcore auseinandersetzt, lernt man häufig nicht, wie Pimcore arbeitet und was es tut, sondern wie das Zend Framework elegant mit ExtJS im Einklang steht. Dies hat den gewaltigen Vorteil, dass man selbst dann nichts unnötiges gelernt hat, wenn man sich später gegen das System entscheiden sollte.
Ich hoffe daraus ist klar geworden, weswegen mir Standards in einem CMS sehr wichtig sind. Ich suche kein CMS welches das Rad neu erfindet, sondern möchte mit einem erprobten und soliden Design Anforderungen effektiv und elegant lösen können. Nicht wie es das CMS vorschreibt, sondern so, wie es Bücher zur guten Softwarearchitektur seit vielen Jahren vormachen.
Mit einer leeren Pimcore Installation wird man nicht weit kommen. Controller, Views und die Seitenstruktur müssen wie in einem Zend MVC Projekt angelegt werden. Hier ist es definitiv von Vorteil bereits mit einem MVC Framework Erfahrung gemacht zu haben. Ansonsten empfehle ich vorab ein Grundtutorial für Zend MVC.
Das Pimcore Entwicklerteam bietet ein Example Package. Die Beispieldaten sind für Entwickler welche Erfahrung mit CakePHP, ZF MVC oder ähnlichen Systemen gesammelt haben, leicht zu verstehen. Pimcore richtet sich durchweg nach den Zend Framework Konventionen.
Ich empfehle jedem Pimcore in seine IDE zu laden. Ihr habt ein CMS vor euch, welches euch erlaubt euren Beruf nachzugehen und zu Entwickeln. Dies geht so weit, dass Ihr selbst Grundelemente wie eine Breadcrumb oder ein Menu selber implementieren dürft. Das Example Package zeigt u.a. wie dies elegant gelöst werden kann.
Aber die Dokumentation?
Früher oder später werdet ihr euch fragen, warum die Dokumenation noch so knapp ist und es keinen stört. Zum einen ist die Zielgruppe der erfahrende Entwickler, zum anderen stellt sich eigentlich kaum die Frage wie Pimcore funktioniert. Viel wichtiger ist, dass man Erfahrung mit dem Zend Framework und ExtJS sammelt und sich mit dessen Dokumentationen auseinandersetzt.
Hier zwei kleine Beispiele:
![]()

Pflegen von Objekten (Daten)
Pimcore ermöglicht das Erstellen von völlig freien Datenstrukturen. Um dies ein wenig besser verstehen zu können, möchte ich euch von einem Gespräch zwischen mir und einem anderen Entwickler berichten. Ich habe diesen Entwickler gefragt, wo für Ihn die Unterschiede zwischen einem Newsartikel und einem Händlerdatensatz seien. Der Entwickler guckte mich verdutzt an und wusste nicht so wirklich wie er antworten sollte. Ich löste die etwas beklemmte Stimmung und erzählte, dass es für mich kaum Unterschiede gibt. Die Datenstruktur variiert von den Feldern, die Grunddatentypen sind jedoch identisch. Die API für den Zugriff auf die Daten ist minimal erweitert. Lediglich die Views unterscheiden sich vollständig.
Dennoch liegt im Hintergrund nur eine Datenbank welche mit Grunddatentypen arbeitet. Mit Hilfe dieser Grunddatentypen ist es mir quasi möglich jede erdenkliche Datenstruktur abzubilden.
Nehmen wir als Beispiel mal den Workflow zum Einrichten eines Newsbereichs in TYPO3 4.x. tt_news wird installiert, daraufhin können News eingepflegt werden. Sollten wir eine Händlersuche haben, so gibt es ein Plugin, welches uns ermöglicht Händler zu pflegen. Sollten wir Flash Elemente haben, so gibt es ein Plugin um Flash zu pflegen. Wollen wir was komplizierteres wie WebGL nutzen, so müssen wir halt unser Plugin selber schreiben. Für mich ist dieser Weg fatal, weil jedes Plugin sein eigenes Süppchen kocht und ich nicht mal innerhalb des Systems irgendeinen Standard feststellen kann.
Pimcore zwingt dazu, für alles, wofür man Daten speichern möchte, eine Datenstruktur anzulegen. Ihr hört richtig, es gibt kein Plugin in Pimcore um News anzuzeigen oder ähnliches. Nicht weil es nicht möglich wäre, sondern einfach weil es überflüssig wäre.
Ich möchte euch anhand eines kurzen Beispiels zeigen, wie man mit Pimcore eine Datenstruktur anlegt.
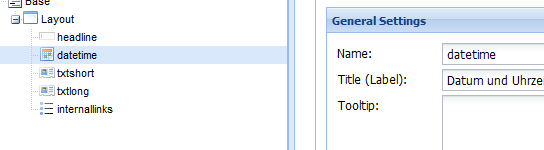
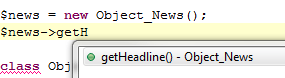
Als erstes muss man sich überlegen, aus welchen Feldern der Datensatz bestehen soll. Daraufhin wird eine Grundstruktur in Form einer Klasse angelegt.
Hier ein Screenshot aus einem einfachen von mir angelegten Newsobjekt:

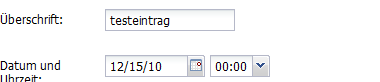
Pimcore generiert anhand dieser Struktur Eingabeoberflächen für diese Objekte.
Hier ein kleiner Ausschnitt:

Selbstverständlich lassen sich auch komplexere Layouts umsetzen. Es ist quasi alles möglich, was ExtJs bietet. Panels, Accordions und selbst Google Maps ist einbindbar. Pimcore geht hier noch einige Schritte weiter. So werden im Hintergrund Klassen für den Zugriff auf die Objekte generiert.

Es ist auch möglich von Objektstrukturen zu erben oder Beziehungen zwischen Objekten aufzubauen. Dieses Konzept der Datenhaltung ermöglicht dem Entwickler einen sehr strukturierten, natürlichen und freien Umgang mit Daten. Zudem werden die Eingabeoberflächen auf das beschränkt, was wirklich benötigt wird. Nebeneffekte, wie eine saubere API und eine standardisierte Importmöglichkeit, runden das Gefühl der eleganten Datenhaltung ab.
CMS Seiten
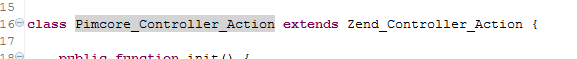
Obwohl diese mit diesem Objekt-Konzept theoretisch auch abdeckbar wären, haben sich die Pimcore Entwickler etwas ganz besonderes einfallen lassen. Jede CMS Seite wird einem Controller und einem View untergeordnet. Der Controller erbt (wie sollte es auch anders sein) u.a. auch vom Zend_Controller_Action, der View ist auch nichts anderes als ein Zend_View. Selbstverständlich können Seitentypen vordefiniert werden, somit kann z. B. unser Produktbereich einen oder mehrere eigene Controller besitzen. Im Controller können wir dann elegant auf unsere Objekte zugreifen und dem View übergeben. Was ist aber mit normalem Content wie Bildern, Text, Links u.s.w.? Ganz einfach, im View gibt es verschiedene „Editables“ (Block, Checkbox, Date, Href (1 to 1 Relation), Image, Input, Link, Multiselect, Numeric, Renderlet, Select, Snippet (embed), Table, Textarea,Video, WYSIWYG). Diese können direkt im View aufgerufen werden, Beispiel $this->image(’some_unique_name‘);. Im Hintergrund wird eine Instanz der Klasse Pimcore_Document_Tag_[EDITABLE] erzeugt, welche im ($this->)editmode ein Platzhalter für ein Drag&Drop Bilder bereitstellt. Im Frontend wird durch die __toString Methode ein Imagetag ausgegeben. Selbstverständlich könnte man im Frontend (oder Backend) auch nur die Source des Bildes ausgeben, oder banale Dinge wie das Altattribut hash’en und unsere Source durch mcrypt laufen lassen – Wir sind Entwickler, wir sind frei :).
Sehr interessant ist die Nutzung von Blöcken innerhalb von Pimcore. Angenommen man möchte eine Seite haben, auf der ein Redakteur die Möglichkeit haben soll, beliebig viele WYSIWYG Felder zu erzeugen, so ist dies sehr einfach möglich:
<? while ($this->block("contentblock")->loop()) { ?>
<h2><?= $this->input("subline"); ?></h2>
<?= $this->wysiwyg("content"); ?>
<? } ?>
Selbstverständlich ist es auch möglich Blöcke in Blöcke zu schachteln, Limits anzugeben o. ähnliches. Ich würde empfehlen kurz damit zu spielen und sich daraufhin dies anzugucken:
<? while ($this->block("contentblock")->loop()) {
if($this->editmode) {
echo $this->select("blocktype",array(
"store" => array(
array("wysiwyg", "WYSIWYG"),
array("contentimages", "WYSIWYG with images"),
array("video", "Video") // Template, Label
),
"onchange" => "editWindow.reload.bind(editWindow)"
));
}
if(!$this->select("blocktype")->isEmpty()) {
$this->template("content/blocks/".$this->select("blocktype")->getData().".php");
}
} ?>
Das Beispiel zeigt, wie mächtig dieses Konstrukt ist. Im Editmode wird eine Selectbox angezeigt und der Redakteur kann ein Template auswählen. Daraufhin wird das Template (content/blocks/[templatename]/.php) geladen und bietet die vom Entwickler festgelegten Datenstrukturen. Die Templates sind nichts als PHP Dateien in der ähnliche Funktionalität wieder enthalten sein kann. Wenn man dieses Grundprinzip einmal verstanden hat, kann man quasi jede erdenkliche Datenstruktur abbilden. Selbstverständlich wird alles vollständig WYSIWYG, im Kontext der Seite gepflegt.
Wir sind wie Pimcore.
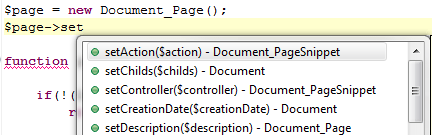
Das für mich interessanteste an Pimcore habe ich euch noch vorenthalten, werde nun jedoch meiner Schuld Genüge tun. Pimcore registriert intern Module wie das CMS, die Webseite und den Pimcore Kern (Lib). Daraus ergibt sich, dass der Kern fast identisch aufgebaut ist wie die Webseite, weshalb alles schnell gefunden ist und man sehr elegant auf bestehende Funktionalität zurückgreifen kann. Am einfachsten verdeutlicht dies wohl ein Model.

So einfach kann es sein, eine neue Seite im CMS anzulegen…
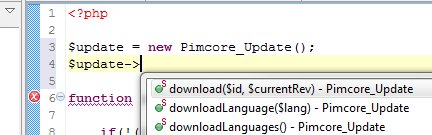
Selbstverständlich gibt es für alles, was der Kern erledigt, Zugriffsmöglichkeiten. So könnten wir auch neue User erzeugen, oder auch exotischere Sachen, wie z.B. den Core updaten.

Zu guter Letzt
Pimcore bringt viele weitere innovative und sehr elegante Möglichkeiten mit. Beispielsweise die Anbindung zum Pixlr Bilderbearbeitungstool, einen wirklich brauchbaren In- und Export, globale Übersetzungen, eine Google Maps/Analytics Anbindung, ein nettes Rechtemanagement (Gruppenmanagement lässt noch etwas zu wünschen über), Versionierung, Schedule Tasks und vieles mehr. Ich hoffe ich konnte euch ermutigen, das System mal etwas genauer anzugucken.
Abschließend möchte ich mich noch beim Pimcore Entwickler Team für das CMS Bedanken.
Solltet Ihr Lust bekommen haben euch das System mal testweise anzugucken, empfehle ich die Demo Seite, welche hier zu finden ist:
http://demo.pimcore.org/admin/ german:demo oder english:demo.
Vielen Dank für eure Aufmerksamkeit, selbstverständlich freue ich mich über Feedback aller Art.



Inhaltlich sehr interessanter Beitrag!
Ein bisschen hochgestochen geschrieben, aber es hält sich in Grenzen. Auf das wir noch viele weitere Beiträge von dir lesen dürfen!
Sebastian Bruckner
23 Dez. 10 at 09:12
Hallo Tim,
ich finde deinen Beitrag höchst interessant und du hast es erfolgreich geschafft, mir das System schmackhaft zu machen.
Ich habe mir die Demo auch angesehen und werde mir über das Wochenende das System einmal genauer ansehen.
Wie du, habe ich nämlich das gleiche Problem: Ich werd‘ mit den CMS nicht glücklich. 😀
Aber vielleicht ist das ja das passende Weihnachtsgeschenk?
Danke
lg aus Österreich
Michael H.
23 Dez. 10 at 09:25
Der Ansatz, auf ein bestehendes Framework aufzubauen, gefällt mir sehr. Genauso wie du bin mit den „üblichen Verdächtigen“ nicht wirklich zufrieden. Daher vielen Dank für den Tip, Pimcore hört sich sehr interessant an.
Haydar Ciftci
23 Dez. 10 at 10:21
Hi,
danke für deinen Beitrag. Habe mir die Example-Version direkt angeschaut und bin begeistert.
Da hab ich doch eine Beschäftigung für die Weihnachtsfeiertage gefunden.
Tim F.
23 Dez. 10 at 11:24
Sehr interessant der Artikel. Habe mir selbst Pimcore vor einiger Zeit angesehen und finde es echt Klasse! Da ich bereits einige Projekte mit Zend Framework abgewickelt habe und ich von diesem Framework überzeugt bin, wird möglicherweise Pimcore über kurz oder lang das System meiner Wahl werden. Endlich gibt es ein gutes CMS auf Basis von Zend Framework!
Christoph Batik
23 Dez. 10 at 18:59
es gibt weitere Systeme welche auf das ZF setzen, z.b. Silverstripe. Pimcore ist mir jedoch lieber.
Tim Glabisch
23 Dez. 10 at 22:43
phlexible.cms basiert ebenfalls auf dem Zend Framework und auf dem JavaScript Framework ExtJS. Das System wird im Laufe der nächsten Zeit als OpenSource-Projekt veröffentlicht. Eine erste Vorschau-Website gibt es schon unter http://www.phlexible.net.
phlexible ist schon in großen Projekten im Einsatz – unter anderem wird die Seite der Direktkrankenkasse http://www.big-direkt.de damit gesteuert. Wir haben gerade mächtige Features für das Handling mehrsprachiger und internationaler Websites implementiert. Aktuell wird die Doku ausgearbeitet und Vorbereitungen für den OpenSource-Gang getroffen.
Die neusten Entwicklungen veröffentlichen wir über unseren Twitter-Account: http://www.twitter.com/phlexible
Wir suchen auch noch interessierte Mitstreiter, die Interesse haben, das System zu unterstützen.
Patrick Schuh
28 Dez. 10 at 17:55
Pimcore ist nett, ist aber an vielen Stellen wirklich dünn und meiner Meinung nach nicht für große Applikationen mit großen Datenmengen und vielen Seiten geeignet.
Schaut euch mal http://www.phlexible.net/ an. Es ist ein echtes Enterprise CMS und teilweise sogar DAM und wird in Kürze als Opensource released. Es basiert ebenfalls auf dem ZF und Ext.
Marco
28 Dez. 10 at 21:55
irgendwie merkwürdig, dass 2. entwickler ein nicht veröffentliches cms hier benennen. Ich würde vorschlagen dies erst zu veröffentlichen dann fachlich zu begründen. die Aussage „ist etwas dünn“, halte ich für „etwas dünn“.
Tim Glabisch
28 Dez. 10 at 22:13
Das CMS ist nett gemacht. Ich habe mir mal den Source angeschaut und mich durch die Demo-Seite geklickt.
Ich finde es jedoch einfach zu Oversized. Es hat von Anfang an zu viel Funktionalität. Die Lösung mit Cronjob finde ich jedoch genial.
Im großen und ganzen werde ich wohl jedoch weiterhin daran festhalten mein eigenes CMS zu schreiben, da ich nicht alle Funktionalitäten zu Beginn benötige. Es sollte meiner Meinung nach eher via Extensions möglich sein die Möglichkeiten der Anwendung zu erweitern.
René Pardon
29 Dez. 10 at 10:37
Ich habe Pimcore auch etwas genauer unter die Lupe genommen. Es ist eher ein RAD-Toolkit, als ein CMS.
Von der Codebasis her ist es mir allerdings auch „etwas dünn“, ich vermisse hier ganz klar die Unit-Tests. Weniger dünn sind allerdings die externen Abhängigkeiten der einzelnen Klassen die durch zahlreiche statische Methodenaufrufe gebildet werden. Hier hätte ich mir den Einsatz von Dependency-Injection Techniken gewünscht. Aber man kann ja nicht alles haben.
Ich werde beide Projekte im Auge behalten und würde mich freuen auch mal einen Blick unter die Haube vom phlexible cms werfen zu dürfen, der Sneak Peek sieht ja schon ganz nett aus.
Susanne Bredow
29 Dez. 10 at 13:27
@Tim: Danke für den guten einführenden Artikel in die Welt von pimcore. Thumbs up!
@Patrick/@Marco: Irgendwie seltsam, dass ihr bei jedem Thread über pimcore in den höchsten Tönen auf eure Lösung verweist. Gerade in einem Open-Source-Umfeld ist das doch nicht unbedingt notwendig, oder? Gerade da unsere beiden Systeme auf einer ähnlichen Basis beruhen werde ich sicher auf kein unkonstruktives CMS Bashing eingehen. Da fände ich es wesentlich interessanter und effektiver gemeinsam die Typo3-, ezPublish-, etc. Community „aufzuklären“ 😉
> Pimcore ist nett, ist aber an vielen Stellen
> wirklich dünn und meiner Meinung nach nicht
> für große Applikationen mit großen Datenmengen
> und vielen Seiten geeignet.
Da würde mich schon sehr die Begründung für diese subjektive Aussage interessieren. Wir haben pimcore im Enterprise Umfeld im Einsatz und managen bei einzelnen Kunden mehr als 1 Mio. an Objekten und 80k Seiten. Natürlich auch in einem internationalen und mehrsprachigen PIM-Umfeld.
@Susanne: Danke für Dein Feedback. Wie Du richtig gesehen hast ist pimcore ein RAD-Framework mit einem CMS Aufsatz. Bezüglich der Unit-Tests hast Du natürlich recht. Diese haben in den neuen Builds bzw. in dem nächsten kommenden Release 1.3 bereits Einzug erhalten.
Dann wünsche ich allen vorab einmal ein schönes neues Jahr und beste Grüße von der pimcore Crew aus Österreich.
Dietmar
Dietmar Rietsch
30 Dez. 10 at 11:58
@Dietmar: bitte entschuldige, wenn mein Eintrag als CMS Bashing rübergekommen ist. Das war nicht meine Absicht. Meiner Meinung nach hat jedes gute CMS eine Daseinsberechtigung, solange es Entwicklern hilft, gute Projekte umzusetzen. PIMCORE fährt einen sehr interessanten Ansatz, phlexible einen etwas anderen. Das hat in meinen Augen nichts mit Besser oder Schlechter zu tun. Es ist einfach anders und für den einen oder anderen Einsatzzweck gut oder weniger gut geeigneter. Ansonsten unterstütze ich voll deinen Ansatz, der Typo3-gefärbten Welt da draussen mal ein bisschen über attraktive Alternativen zu berichten. 🙂 Also: ein gutes neues Jahr!
Patrick Schuh
30 Dez. 10 at 12:07
@Dietmar: Das mit den Unittests in kommenden Releases ist natürlich eine gute Nachricht, allerdings ist der Code wie er jetzt vorliegt schwer testbar, da er nicht von Anfang an Testdriven entwickelt wurde. Wenn man nachträglich anfängt bestehenden Code zu testen, verfällt man leicht darin stumpf für eine 100-prozentige Codecoverage zu sorgen, ohne wirklich Funktionalität zu testen.
In unserem Unternehmen setzen unsere eigenen Qualitätsstandarts, sowie unsere vertraglichen Verpflichtungen gegenüber unseren Kunden es einfach zwingend vorraus Testdriven und mit CI zu arbeiten.
Und ob ein System jetzt 1 Million Objekte und 80.000 Seiten beinhaltet, sagt nun wirklich nichts über die Qualität aus 😉 Das Jungs immer die Schw***zlänge vergleichen müssen.
@cms-bashers 🙂 : Ich finde es gut, das es noch ein schickes CMS mehr in dieser Typo-dominierten Welt gibt. Auch wenn Ihr das System noch nicht released habt, könnt Ihr nicht wenigstens mal einen Demozugang ins Netz stellen?
@all: Hab Euch lieb, guten Rutsch!
Susanne Bredow
30 Dez. 10 at 12:41
Demo kommt asap! Versprochen…
Patrick Schuh
30 Dez. 10 at 12:43
@patrick: Vielleicht könnt Ihr ja auch einen Bericht über das CMS hier bei phpgangsta veröffentlichen. Michael würde sich bestimmt noch über einen weiteren Gastbeitrag freuen.
Susanne Bredow
30 Dez. 10 at 12:56
@Susanne: Die Schw***zlänge hat sich nur auf die Aussage von Marco bezüglich der „großen Datenmengen“ bezogen 😉 Schließlich wissen wir doch alle, dass es nur auf die Technik ankommt…
@Patrick: Danke für Dein Feedback. Dem kann ich zu 100% zustimmen.
@all: Guten Rutsch!
Dietmar Rietsch
30 Dez. 10 at 15:02
Nachdem ich mir die Screencasts angeschaut habe weiß ich, dieses System ist wieder mal viel zu umständlich und kompliziert. Alleine 26 MB (ZIP) und 115 entpackt, was bitte ist da denn drin? Filme?
Bubka
13 Jan. 11 at 13:24
das System an sich ist nicht groß, wie dir beim aufmerksamen lesen ja sicher aufgefallen ist, beinhaltet Pimcore u.a. das Zend Framework und ExtJs. Zippe doch einfach mal diese beiden Projekte und schaue dir die Dateigröße an. Filme sind (versprochen) nicht enthalten 😉
tim
13 Jan. 11 at 15:43
Moin,
auf der Suche nach dem „idealen CMS“ sind wohl viele… 😉
btw: ich arbeite mit verschiedenen CMS und richte mich meistens nach dem „IT-Wissensstand“ der Kunden so kommt von Websitebaker über WP, Contao bis T3 „an den Mann“ – am meinsten habe ich mich mich bisher mit Contao anfreunden können…
(„Geschnüffelt“: Zope, Silverstripe, MODx, Plone, Drupal, Mambo/Jomla, intrexx u.a.)
… pimcore und phlex kann ich nur ins Stammbuch schreiben: Dokumentation!
Als Beispiel Contao: da gab es recht zügig ein Buch zum CMS und z.B. eine sehr gute Anleitungsseite für die Redakteure. Sicher ist die Sache etwas schwierig, wenn man die Inhaltselemente selbst strickt. Die „Grundaufgaben“ eines CMS werden aber sicher ähnlich sein…
Bei pc steht in den Anforderungen 256MB RAM (phuuu) – was sicher dem ZF-Unterbau geschuldet ist => wahrscheinlich bei phlex das Gleiche, oder…?
knixknax
knixknax
14 Jan. 11 at 08:04
… Nachtrag:
Frage: gibt es bei pc oder phlex ein „virtuelles Dateisystem“, d.h. Pfade zu Bildern sind nicht fix sondern über eine Referenzierung so dass man z.B. das Bild in einen anderen ordner verschieben kann und der Pfad beim Rendering der Page bleibt erhalten bzw. wird aktualisiert?
knixknax
knixknax
14 Jan. 11 at 08:25
@knixknax: phlexible hat eine ziemlich komfortable Medienverwaltung mit Filter, Suche und frei verwaltbarer Ordnerstruktur. Bilder, Videos und Dateien werden über eine eindeutige ID in Content-Elemente im CMS verknüpft und als „verwendet“ markiert. Je nach Konfiguration können die Files dann nicht mehr gelöscht, wohl aber beliebig verschoben werden, ohne dass der Link zum Content-Element verloren ginge. Das Verschieben von Datein und ganzen Ordnern erledigt man via Drag&Drop.
Patrick Schuh
14 Jan. 11 at 09:12
@Patrick
… klingt gut – wann bekommt ein „Medium“ seine ID? bei der ersten Verwendung/Referenzierung oder beim Upload?
Hintergrund: ist man auf den BE-Upload angewiesen oder kann man seine Dateien auch per FTP/WebDAV hochbeamen?
knixknax
knixknax
14 Jan. 11 at 09:34
Das Dateisystem ist auch bei Pimcore virtuell. Zudem gibt es eine Webdav Anbindung.
Meinen Stand zur Dokumentation kannst du dem Beitrag entnehmen „>Aber die Dokumentation?“. Meiner Meinung nach hat Pimcore eine sehr brauchbare und übersichtliche Dokumentation.
Ich behaupte das ein Entwickler der Erfahrung mit einem aktuellen Framework hat, extrem schnell mit Pimcore umgehen kann. Viele Fragen die sich z.B. bei Systemen wie z.B. TYPO3 4.x stellen, sind hier einfach überflüssig.
tim
14 Jan. 11 at 09:37
@Tim
die Frage ist u.a. inwieweit auch die „Nichtprogrammierer“ sprich Redakteure schnell mit dem System umgehen können bzw. welche Dokumentationen sie dabei sekundieren.
„Die Qualität“ eines CMS ist mit diesem Part recht stark verknüpft.
zu „weiter oben“: m.E. ist das FW Saphire von Silverstripe nicht auf ZF aufgebaut – andere (mir bekannte) CMS sind TomatoCMS und DigitalusCMS
knixknax
14 Jan. 11 at 10:04
@knixknax: Man kann Daten via WebDav hochladen oder Dateien auf dem Server über einen Job einlesen. Für den normalen Benutzer bietet die Medienverwaltung einen Flash-basierten Multiuploader und einen HTML-Uploader für die ganz harten Fälle. Der Benutzer kann wählen, welchen Standardweg er für den Upload benutzen will.
Patrick Schuh
14 Jan. 11 at 11:40
@knixknax
wenn du meinen Beitrag nochmal aufmerksam lesen würdest, würdest wäre deine Frage sicher beantwortet. Ich sehe dies auch etwas anders als du. Pimcore bietet dem Entwickler die Möglichkeit eine Oberfläche zu schaffen welche ein Redakteur super und extrem elegant pflegen kann. Sinn und Zweck ist nicht, dass ein Redakteur eine Webseite mit Pimcore aufbaut.
Für den Entwickler ist dies optimal, er kann entwickeln und muss sich nicht auf das technische niveau eines Redakteurs beschränken.
Pimcore hat nichts mit einem Baukastensystem a la TYPO3 zutun. Man nutzt Standards der Softwareentwicklung um elegant und flexibel webseiten zu programmieren. Pimcore ist denke ich die optimale Mischung aus CMS und RAD-System.
tim
14 Jan. 11 at 12:45
@tim
off topic – anscheinend hast Du Dich mit der Kombination ZF+ExtJS weitergehend auseinander gesetzt…
ich habe ein, zwei Fragen dazu, die ich per google nicht beantwortet bekommen habe – gibt es eine „andere Platform“ wo das besser hinpasst und Du zugegen bist?
knixknax
knixknax
14 Jan. 11 at 16:32
skyp3: timglabisch
tim
14 Jan. 11 at 23:07
Also wirklich!
Klasse Beitrag, vielen Dank. Ich werde es mir mal genauer anschauen.
Viele Grüße 🙂
Christian Hünniger
15 Jan. 11 at 23:44
[…] sieht wie ein Raumschiff aus – DAS GADGET WEBLOG – DIGITAL LIFESTYLE TODAY AND TOMORROW Pimcore – Interessantes OpenSource CMS | PHP Gangsta – Der PHP Blog Open Mind » The Guide: Einfacher Information Manager für den Alltag Geburtstagskuchen mit […]
Linkliste 19 at Random People
28 Jan. 11 at 06:09
[…] für Entwickler bietet und von anderen Systemen unterscheidet, erfährt man auch im interessanten Blogartikel unseres Kollegen Tim Glabisch – seines Zeichens Software und Webentwickler bei anyMOTION. […]
Jung, dynamisch und Open Source: pimcore – anyMOTION Blog
2 Feb. 11 at 14:30
…auf der ein Redakteur die Möglichkeit haben soll, beliebig viele WYSIWYG Fehler zu erzeugen….
du meinst bestimmt FELDER, oder?
Conin
5 Feb. 11 at 09:06
danke, ich meine natürlich Felder 🙂 – wird geändert.
Tim Glabisch
6 Feb. 11 at 13:38
@ Tim Glabisch:
SilverStripe basiert nicht auf dem Zend Framework, sondern auf Sapphire.
JCG
7 Aug. 11 at 12:23
Ich habe mir das ganze mal angeguckt und finde das Konzept ziemlich cool. Als ich dann aber die Anzahl der Querys gesehen habe, die da gefeuert werden, habe ich das ganz schnell wieder gelöscht. Die Performance einzig und allein über caching zu realisieren halte ich für keine gute Lösung.
Eric Reiche
1 Feb. 12 at 09:53
Wir haben lange nach etwas vergleichbarem wie Pimcore gesucht. Während die Typo3-Gemeinde immer so sehr davon überzeugt ist, dass ihr CMS-System einmalig flexibel ist, habe ich mir häufiger ein System gewünscht, dass wirklich flexibel anpassbar ist.
Mit Pimcore lässt sich ein individuelles System speziell für die Anforderungen des Kunden erstellen. Natürlich eignet sich das System nicht für kleine Projekte mit einem Mini-Budget, sondern ist halt ein Enterprise CMS. Mit meinen aktuellen Pimcore-Erfahrungen bin ich aber extrem zufrieden. Lediglich die Performance muss man entsprechend ausbauen – bei Magento meckert ja auch keiner… 😉
Michael Karl
26 Apr. 12 at 00:40
[…] Wir möchten den Sieger des Sonderpreises „Open Source“ vorstellen, der sich ebenfalls über den Publikumspreis – mit über 2500 Likes !- freuen durfte. Sieger und mit zwei Trophäen gleichzeitig Abräumer des Abends war die Internetagentur elements.at mit ihrem Projekt Pimcore. […]
Awards für Pimcore – “Gefällt mir” » Land der Erfinder - Das Blogzine über Erfindungen, Ideen und Innovationen aus Österreich
19 Juli 12 at 07:00
Ein sehr interessantes Beitrag obwohl schon alt ist.
Was mich wundert ist das Pimcore Dokumentation ist immernoch so knapp und ‚out-dated‘.
Zita Kemeny
5 Okt. 12 at 11:10
Die Dokumentation ist super. Es gibt relativ wenig was man über Pimcore wissen muss um damit zu arbeiten. Wichtig ist, dass man die Doku vom Zend Framework daneben legt. Du wirst beispielsweise Pimcore_Mail nicht in der Doku finden und wenn doch, wäre dies überflüssig. Zu Zend_Mail wirst du jedoch viel finden 🙂
Tim Glabisch
5 Okt. 12 at 11:20
interessanter artikel, dank dir hierfuer.
doch eines versteh ich nicht… da wird soviel wert auf konformitaet gelegt und frameworks und standards… und wenn ich mir anschaue wie man i mpimcore programmiert, faellt stoesst mit immer wieder auf das hier viel php mit html gemixt wird, short tags benutzt werden.
da versteh eich den sinn noch nicht so ganz, gibt es keine templateengine im pimcore? -… so das man sich so abartige konstrukte wie nicht
sparen kann?
heiter weiter,
v.
vizzy
19 Nov. 12 at 17:38
schaust du hier:
http://framework.zend.com/manual/1.12/de/zend.view.introduction.html
Pimcore nutzt Zend View, Zend View entspricht dem was du beschrieben hast.
ich hingegen bin froh, nicht smarty, phptal oder sonstwas nutzen zu müssen. du kannst aber den ZEND!!_View_Renderer tauschen wenn du willst.
Tim Glabisch
19 Nov. 12 at 19:30
Hi,
ihr habt es geschafft mir Pimcore wirklich schmackhaft zu machen. Ich habe mich in letzer Zeit intensiver damit auseinander gesetzt. Leider gibt es kaum Blog/Foren usw. die sich auch damit auseinander setzen. Sehr schade die Community drum rum fehlt einfach noch.
Dabei kommen ständig neue releases. Also die entwicklung geht vorran.
Ich werde demnächst mal eine Seite damit umsetzten. Hoffe das noch viele weitere Zend entwickler Pimcore benutzen werden.
Gruß Jens
Jens
12 Dez. 12 at 16:52
Hallo Jens,
Du musst Pimcore eher als Framework welches nahezu überall sich an die ZF Konventionen hält.
Viele sagen die Dokumentation sei schlecht, ich halte dies für falsch – jedoch muss man sich auch mit dem ZF auseinandersetzen.
Ich habe die Erfahrung gemacht, dass man einem Entwickler durchaus in mehreren Stunden (8 – 16) so weit hat, dass dieser wirklich mit Pimcore umgehen kann. Der Grund dafür ist, dass man sich selten wenig mit Pimcore beschäftigen muss. Die Community besteht hauptsächlich aus Fachleuten die dir kompetente Antworten auf kompetente Fragen geben können. Ich erachte dies als sehr angenehm.
Tim Glabisch
13 Dez. 12 at 00:19
Hi Tim,
auch wenn die Antwort etwas spät kommt, möchte ich dir noch beipflichten. Ich habe erst vor kurzem mit der Entwicklung mit Pimcore angefangen und bin erstaunlich schnell damit klar gekommen. Dazu sei gesagt das ich noch in der Ausbildung bin, also kein sehr erfahrener Entwickler. Mit der Doku komme ich auch super zurecht, nur Fehlen mir ab und an ein paar Funktionen in Pimcore, wie z.B. ein Slider als Editable in einer View 😉 Aber vielleicht kommt das ja auch noch in Zukunft und ich werde auch weiter noch immer besser und schneller im Umgang damit. Alles in allem finde ich, dass Pimcore ein starkes CMS ist, welches noch mehr Potential hat, auch wenn es für einen nicht Entwickler doch sehr schwer zu Handhaben ist.
Stephan
18 Juli 14 at 10:17
Hallo,
danke für den Beitrag.
Meiner Meinung nach ist Pimcore ein tolles CMS System. Das sage ich jetzt als Laie und Anfänger.
Für mehr CMS Systeme empfehle ich das Portal recogate: https://marketing.recogate.com
Hier findet man hunderte ähnliche CMS Systeme, aber auch Dienstleister, Software Hersteller usw.
VG
M.M.
28 Sep. 17 at 16:55
I could not refrain froom commenting. Perfectly written!
Woodrow
20 Okt. 17 at 19:01