Archive for the ‘PHP’ Category
Algorithmus-Wettbewerb: Shortest Path
Da eine Diskussion in den Kommentaren aufkam, warum eine Berechnung einer „Browsergame-Weltkarte“ so lang dauert, möchte ich hier dazu aufrufen, euer geballtes Uni-Wissen anzubringen und der ganzen Welt zu zeigen, wie man das Problem effizient und schnell löst.
Ausgangslage: Wir haben eine quadratische Weltkarte, die aus 100*100 Feldern besteht. Da die Spieler von jedem Feld zu jedem Feld ziehen können sollen, müssen kürzeste Wege berechnet werden. Dabei ist zu beachten, dass es einige Felder gibt, die unpassierbar sind. Hier mal ein kleines Schema:

Wir möchten nun also eine Datenbank erstellen mit allen Wegen (in diesem kleinen Fall wären das bereits 496 verschiedene Wege(31+30+29+….+2+1)). Die Distanz zu einem senkrech oder waagerecht anliegenden Feld beträgt 1. Man kann diagonal gehen, der Weg von 1 nach 8 ist also erlaubt, er beträgt Wurzel 2. In die Datenbank soll der komplette Pfad geschrieben werden, also nicht nur die Länge, sondern auch die Zwischenstationen. Es soll auch jeweils nur ein Weg reingeschrieben werden, der „Rückweg“ braucht nicht eingetragen zu werden. So sparen wir die Hälfte an Speicherplatz.
Die Ergebnis-Tabelle sieht dann so aus:

Ich habe meinen Algorithmus nochmal rausgekramt, den ich 2006 erstellt habe, und gestern nochmal laufen lassen. Hier die Laufzeit-Ergebnisse von ein paar Durchläufen, damit wir etwas vergleichen können:

Bei einer 80*80 Karte dauert es also knapp 4 Stunden. Als Info: Ich habe den Dijkstra-Algorithmus unter Verwendung eines Fibonacci-Heaps implementiert. Aufgrund der Laufzeiten dürfte mein Algorithmus irgendwas um O(n²) sein. Eigentlich müßte er bei O(n * log(n) + m) sein, aber naja… Die großen Datenmengen haben mich damals noch dazu gebracht, ein Script hinterher laufen lassen, denn wie man oben sieht sind viele Daten doppelt drin beim Weg, das kann man optimieren. Der Weg von 1 nach 6 besteht aus dem Weg von 1 nach 5 und dann noch den Schritt nach 6. Aber das soll hier nicht gemacht werden.
Hier noch die Ausgangsdaten, die ich genutzt habe bzw. die Details zu den gemessenen Karten:
Weitere Stichworte, die bei der Auswahl des idealen Algorithmus hilfreich sein könnten: Dijkstra, Floyd/Warshall, Fibonacci-Heap, Bellman-Ford, A*-Algorithmus
Ich bin SEHR gespannt was ihr dabei erreicht! Diskussion in den Kommentaren sehr erwünscht! Auch gern mit Fragen, Zwischenständen etc.
Bessere Performance mit einem Reverse Proxy
 In diesem Artikel geht es nicht um PHP, sondern darum, wie man ein PHP-Applikation via Webserver einer großen Besuchermenge zugänglich macht. Der Standard ist aktuell ein Apache (1.3 oder 2.x), der PHP beherrscht (via mod_php oder FastCGI). Darüber kann man dann wunderbar die Webseiten „serven“.
In diesem Artikel geht es nicht um PHP, sondern darum, wie man ein PHP-Applikation via Webserver einer großen Besuchermenge zugänglich macht. Der Standard ist aktuell ein Apache (1.3 oder 2.x), der PHP beherrscht (via mod_php oder FastCGI). Darüber kann man dann wunderbar die Webseiten „serven“.
Doch was tut man, wenn durch eine große Besucheranzahl der Webserver droht, in die Knie zu gehen? Der Apache ist sehr vielseitig, reich an Features, stabil und eigentlich nicht wegzudenken. Doch genau diese Vielseitigkeit und der Feature-Reichtum sind ein Nachteil. Er verbraucht außerdem sehr viel Speicher bei hoher Belastung, sprich vielen tausend Verbindungen.
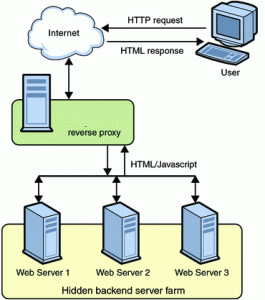
Deshalb stellt man einen Reverse-Proxy vor den Apache-Webserver. Häufig können diese Proxys auch gleich noch die SSL-Verbindung terminieren, Cachen, und mehr oder minder umfangreiches Loadbalancing.
Einige Bereiche einer Webseite benötigen keinen voll ausgestatteten Apache-Boliden, es reicht ein einfacher, kleinerer Webserver. Dazu gehören alle statischen Inhalte, wie Bilder, Javascripte, CSS und statisches HTML.
Außerdem bereiten langsame Clients Probleme bei großen Webseiten. Wenn viele langsame Clients die Apache-Prozesse am Leben halten, weil die Bytes nur langsam durch das Netz tröpfeln, können andere Requests nicht bedient werden. Ein leichtgewichtiger Reverse-Proxy löst dieses Problem.
Sicher ist euch Squid ein Begriff. Squid kann sowohl als Proxy und auch als Reverse Proxy genutzt werden. Squid ist aber so umfangreich und schwer zu konfigurieren, dass er kaum zum Einsatz kommt als Reverse Proxy.
lighty (lighttpd) dürfte auch vielen bekannt vorkommen. Er hat sehr wenig Ressourcenanforderungen an CPU und Speicher, läuft auf High-Traffic-Seiten wie Youtube, Wikipedia, Pirate Bay, Imageshack und weiteren.
 Ein weiterer interessanter leichtgewichtiger Webserver ist nginx (gesprochen: engine-x). nginx ist neuer, bietet auch eine großartige Leistung wie Lighty (je nach Einsatzgebiet unterschiedlich, aber auf gleichem Niveau; auf jeden Fall Klassen besser als Apache). Seiten wie WordPress.com, Github, SourceForge und vielen weiteren werden von nginx bereitgestellt. Mehr als 5% aller Webseiten laufen mittlerweile durch einen nginx!
Ein weiterer interessanter leichtgewichtiger Webserver ist nginx (gesprochen: engine-x). nginx ist neuer, bietet auch eine großartige Leistung wie Lighty (je nach Einsatzgebiet unterschiedlich, aber auf gleichem Niveau; auf jeden Fall Klassen besser als Apache). Seiten wie WordPress.com, Github, SourceForge und vielen weiteren werden von nginx bereitgestellt. Mehr als 5% aller Webseiten laufen mittlerweile durch einen nginx!
Hier scheiden sich die Geister, welcher von beiden nun besser ist. Wenn man sich mal 1-2 Stunden im Internet umschaut, sind 60% für nginx und 40% schwören auf lighttpd. Das größte Problem des Lighty ist wohl sein Memory-Leak-Problem, jedenfalls liest man das recht häufig von Umsteigern. Deshalb verlassen viele nun das Lager in Richtung nginx.
Im Anhang habe ich auch noch einige Seiten aufgelistet, die sich mit Vergleichen (Features, Performance) beschäftigt haben.
Die größten Vorteile: sehr geringer Speicherverbrauch, der auch nicht wächst bei sehr vielen Verbindungen, da es sich um eine „event-driven architecture“ handelt, anders als der Prozess/Thread-getriebene Apache. Ideal für kleine statische Dateien und als Reverse Proxy.
Mit nginx hat man auch einen Loadbalancer, der RoundRobin, weighted RoundRobin, Heartbeat-Funktionalität(er merkt, wenn ein Backend-Server tot ist) uvm bietet. Er kann selbst Dateien zur Verfügung stellen oder aber an einen/mehrere Apache weitergeben. Man kann ihn auch zum Cachen benutzen, er unterstützt nativ den Memcached.
Hier gibt es auch einen schönen Bericht darüber, wie nginx als IMAP/POP/WEB/SMTP Proxy betrieben werden kann. 10.000 IMAP-Verbindungen, einige davon SSL, und dann nur 10% CPU Last finde ich beeindruckend.
Man kann auch den kompletten Apache abschaffen und PHP unter nginx betreiben, hier eine kleine Anleitung für Debian. Hier ist noch eine sehr schöne Anleitung, die alle Funktionen beleuchtet incl. Konfigurationszeilen. Es gibt viele dutzend Module, mit denen man nginx erweitern kann, dazu einfach das englische nginx-Wiki durchstöbern.
Ich habe selbst noch keinen nginx laufen, da ich keinerlei Webseite im Internet betreibe, wo sich der „Aufwand“ eines Reverse Proxy lohnt. Aber in naher Zukunft werde ich wahrscheinlich mit dem Thema konfrontiert, eine High-Traffic-Seite mit aufbauen zu können. Und da werden wir sicher einen Reverse-Proxy einsetzen.
Falls jemand Erfahrungen im High-Traffic-Bereich hat, möge er gern seine Meinung dazu kundtun, ich würd mich freuen!
—————————————
Es gibt viele Vergleiche zwischen Apache, Lighty und nginx. Hier einige Quellen (googlen geht natürlich auch):
http://www.wikivs.com/wiki/Lighttpd_vs_nginx
http://hostingfu.com/article/nginx-vs-lighttpd-for-a-small-vps
http://royal.pingdom.com/2008/04/17/alternative-web-servers-compared-lighttpd-nginx-litespeed-and-zeus/
http://barry.wordpress.com/2008/04/28/load-balancer-update/ incl. Kommentare
http://www.joeandmotorboat.com/2008/02/28/apache-vs-nginx-web-server-performance-deathmatch/
Verteiltes Rechnen mit Javascript und Google Gears
 Wie ich ja bereits des öfteren anmerkte, habe ich früher ein Browsergame programmiert. Begonnen habe ich 2003, als es erst recht wenige Browsergames gab, und diese auch alle von Privatleuten als Hobby betrieben wurden. Da man natürlich Alleinstellungsmerkmale braucht gegen „die Konkurrenz“, baut man viele Ideen ein, die andere nicht haben. Unter anderem war in meinem Browsergame (es handelte sich um ein Aufbauspiel a la OGame, Stoneage etc.) das erste Mal auch ein Turniermodus (1on1) möglich, so dass man abseits der lang laufenden Welten auch in einem KO-Modus gegen andere antreten konnte. Dazu wurden Speed-Server für die ausgelosten Paare gestartet, wo dann 2 Spieler gegeneinander antreten mussten und gewisse Siegbedingungen erreichen mussten. ICQ-Benachrichtigungen bei bestimmten Ereignissen hatte ich auch recht früh eingebaut.
Wie ich ja bereits des öfteren anmerkte, habe ich früher ein Browsergame programmiert. Begonnen habe ich 2003, als es erst recht wenige Browsergames gab, und diese auch alle von Privatleuten als Hobby betrieben wurden. Da man natürlich Alleinstellungsmerkmale braucht gegen „die Konkurrenz“, baut man viele Ideen ein, die andere nicht haben. Unter anderem war in meinem Browsergame (es handelte sich um ein Aufbauspiel a la OGame, Stoneage etc.) das erste Mal auch ein Turniermodus (1on1) möglich, so dass man abseits der lang laufenden Welten auch in einem KO-Modus gegen andere antreten konnte. Dazu wurden Speed-Server für die ausgelosten Paare gestartet, wo dann 2 Spieler gegeneinander antreten mussten und gewisse Siegbedingungen erreichen mussten. ICQ-Benachrichtigungen bei bestimmten Ereignissen hatte ich auch recht früh eingebaut.
In der folgende Version (die leider nie das Licht der Welt erblickt hat) kamen noch viele weitere interessante Features hinzu. Der Quellcode wurde komplett neu geschrieben in PHP5, war nun voll objektorientiert (in PHP4 war das ja nur sehr beschränkt möglich), und auch neue „Web2.0“ Funktionalitäten waren mit drin.
So gab es zum Beispiel eine Möglichkeit, dass Spieler sich selbst Weltkarten zusammenbauen konnten mit einem einfachen Editor. Der Spieler hat dazu mehrere Feldtypen (Gras, Fels, Wasser, Berg, Moor) und kann daraus eine Karte basteln, auf der er dann gegen andere antreten kann (und wenn sie gut bewertet wird, kann es auch eine Karte für einen „großen“ Server werden, wo tausende Spieler drauf spielen). Eines der Probleme, die es dabei gab, war die Berechnung der Wege. Man muss, um seine Armee zu bewegen, nur das Zieldorf anwählen und kann dort angreifen. Der Dijkstra-Algorithmus bestimmt dann die Zeit, die die Armee unterwegs ist. Dazu muss man den genauen Weg kennen, denn es gibt auch unpassierbares Gelände (in diesem Fall Berge) oder Flächen, auf denen die Armee langsamer ist (Moor). Da die Karten mitunter sehr groß sind (zB 1000*1000), dauert diese Berechnung recht lang. Diese Berechnung bei jeder Armeebewegung zu machen macht die Webseite ziemlich lahm. Also habe ich für die „Standardkarten“ diese Berechnungen bereits erledigt und die 500.000 Ergebnisse (von jedem Feld zu jedem anderen) in einer Datenbank gespeichert.
Wenn nun aber viele Spieler neue Karten basteln, schafft das der Server nicht mehr, er muss ja auch nebenbei noch für die eigentlichen Webseiten und Datenbanken herhalten. Eine Berechnung für eine Karte dauert mitunter 20 Stunden (Dijkstra Algorithmus in PHP).
Was also tun? Richtig, wir verteilen die Arbeit auf die Client-Rechner. Die 500 Spieler, die auf der Webseite rumsurfen und das Spiel spielen, können nebenbei auch bei der Berechnung helfen. Doch wie macht man das? Aufwendige Dinge wie ein eigenes Client-Programm schreiben, oder Plugins für BOINC etc. sind zu aufwändig und übertrieben. Wie so häufig gibt es eine einfache Lösung: Gears von Google.
Mit Gears kann man asynchron Javascripte ausführen, die die Webseite nicht beeinträchtigen, indem man sogenannte WorkerPools mit Arbeit versorgt.
Hier habe ich mal ein einfaches Beispiel:
main.html
<script type="text/javascript" src="gears_init.js"></script>
<script type="text/javascript">
var workerPool = google.gears.factory.create('beta.workerpool');
workerPool.onmessage = function(a, b, message) {
alert('result from worker ' + message.sender + ': \n' + message.body);
};
var childWorkerId = workerPool.createWorkerFromUrl('worker2.js');
workerPool.sendMessage([5, 1, 8], childWorkerId);
</script>
worker2.js:
var wp = google.gears.workerPool;
wp.onmessage = function(a, b, message) {
// do calculation here
var reply = message.body[0] + message.body[1] + message.body[2];
wp.sendMessage(reply, message.sender);
}
Wenn man die entsprechende Webseite aufruft, wird man gefragt, ob der Zugriff auf Gears erlaubt werden soll. Wenn man Gears installiert hat, kann man also noch von Fall zu Fall unterscheiden, ob man der Webseite seine Resourcen zur Verfügung stellen möchte oder nicht.
Was passiert nun? Die Webseite startet einen WorkerPool, in diesem Workerpool wird ein Worker gestartet, der das Script worker2.js ausführen soll. Wir senden an den darin befindlichen Worker ein Array mit 3 Zahlen.
Der Worker errechnet dann die Summe dieser Zahlen, und sendet das Ergebnis zurück an den WorkerPool. Diese Nachricht fangen wir mit dem „onMessage“ Eventhandler ab und zeigen das Ergebnis mittels alert() an.
Wie würde nun die Kartenberechnung funktionieren? Wir übergeben statt dem einfachen Array ein komplexes großes Array mit dem Graphen, den Kantengewichten usw. Im Worker findet dann die eigentliche Dijkstra-Berechnung statt. Dort wäre es sinnvoll, nicht die ganze Karte zu berechnen (Dauer 20 Stunden), sondern nur kleine Häppchen, die in wenigen Sekunden bearbeitet sind. Statt das Ergebnis dann via alert() auszugeben, schicken wir es via AJAX zurück an den Webserver, der das Ergebnis in die Datenbank einträgt.
Leider ist es bei diesen ersten Tests geblieben, ich habe die eigentlichen umfangreichen Dijkstra-Berechnungen nie in Javascript mit Gears umgesetzt. Aber möglich ist es.
Eine einzige Hürde gibt es: Auf dem Clientrechner muss Gears installiert sein. Mit einer guten Community und Nutzern, die einem vertrauen, ist aber auch das machbar.
Alternativ kann man natürlich auch ohne Gears die Berechnungen in Javascript durchführen lassen. Dabei muss man jedoch beachten, dass der Browser dadurch nicht unbenutzbar wird. Man muss also die Berechnung künstlich bremsen, außerdem muss man eine Lösung dafür finden, dass der Browser lang laufende Javascripte gern auch mal abbrechen möchte.
Mit Gears passiert sowas nicht.
Anwendungsfälle des Dijkstra-Algorithmus sind beispielsweise das bekannte „Friend of a Friend“ Problem (soziale Netzwerke zeigen an, über wieviele Kontakte man eine andere Person kennt) oder alle anderen Arten, wo man in einem Graphen den kürzesten Pfad ermitteln möchte. Man kann so sicherlich auch noch andere, komplexe Berechnungen auf die Clients auslagern.
Gears kann man natürlich auch noch für viele weitere Dinge nutzen, wie schöne Benachrichtigungen, als lokalen Speicher für Dateien oder Daten (Datenbank), Geolocation (was ja mittlerweile die Browser schon nativ beherrschen) usw.
Habt ihr Erfahrungen mit Gears, oder Ideen welche revolutionären Dinge man damit umsetzen könnte?
Gewinnspiel: Zend Framework Poster
Ich habe noch ein Zend Framework Poster von mayflower zu verschenken. In der Firma habe ich bereits eins an die Wand gepinnt, und jetzt ist mir noch ein zweites in die Hand gefallen.

Wenn ihr es kostenlos zugeschickt haben wollt, müsst ihr nur eine der folgenden Bedingungen erfüllen:
- Einen schönen Gastartikel hier im Blog verfassen (bei mir via Email melden, wenn ihr das machen wollt
 ). Diese Möglichkeit verdoppelt die Gewinnchance!
). Diese Möglichkeit verdoppelt die Gewinnchance! - Ihr schreibt in eurem Blog ein paar Zeilen über den Artikel meines Blogs, den ihr am interessantesten gefunden habt
- Ihr schreibt in die Kommentare, wieviele iPhone-Apps aktuell im Repository-Browser von Appstarz sind (Wer nicht weiß, was Appstarz ist, kann danach googlen)
- Ihr schreibt ein paar nette Zeichen über meinen Blog in Twitter. Ihr müsst dafür mindestens 50 Follower haben.
Falls euch noch etwas anderes einfällt, womit ihr mich überzeugen könnt, packt es in die Kommentare.
Hinterlasst bitte euren Namen hier in den Kommentaren, damit ihr an der Verlosung teilnehmt und ich euch kontaktieren kann. Die Verlosung wird am 11.10.2009 stattfinden. Ihr habt also 2 Wochen Zeit. Es wird wieder mein Zufallsgenerator der letzten Verlosung zum Einsatz kommen.
Viel Glück!
Meine Lieblings-Session auf der PHP-Unconference 2009
Die Unconference war viel zu kurz, die Sessions waren zu 95% extrem interessant und spannend. Mindestens genauso spannend waren die Gespräche zwischendurch. Es gibt im Wiki der Unconf zu jeder Session eine Zusammenfassung, trotzdem möchte ich hier versuchen, die wichtigsten Inhalte meines favorisierten Vortrags nochmal nachzuarbeiten. Die Session trug erst den Titel „PHP Performance Optimierung“, doch die 4 Vortragenden haben sich dazu entschlossen, ihn kurzerhand umzubenennen in „PHP Performance Pessimierung“. Denn aus Fehlern lernt man am besten.
Die Liste der Speaker lässt Großes erwarten: Johann-Peter Hartmann, Kris Köhntopp, Lars Jankowfsky und Stefan Priebsch
Die einführenden Worte begannen mit einer kurzen Zusammenfassung. Frameworks und vor allem das ganze „drumherum“ helfen uns, ein Webprojekt langsam zu machen, es ist nicht nur PHP selbst. Und man kann sehr vieles tun, damit doch wieder eine unerträgliche Performance zu Tage kommt und der Benutzer keine Lust mehr auf die Webseite hat.
Was bedeutet Performance? Die Stichworte „Latenz“ (ideal sind 29 Sekunden, weil nach 30 Sekunden der Browser in ein Timeout läuft), „Durchsatz“ (wie schaffe ich es, dass möglichst nur 1 Benutzer gleichzeitig die Webseite nutzen kann), und Funktion (wenn nach einem Klick auf einen Knopf nichts passiert) wurden genannt. Daran müssen wir nun arbeiten.
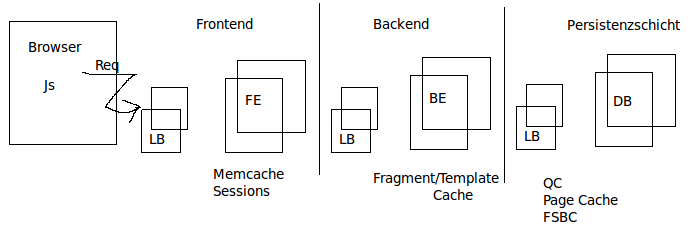
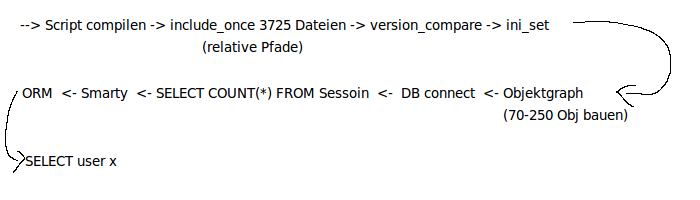
Damit wir etwas zu pessimieren haben, wurde eine häufig auftretende Architektur aufgemalt, wo wir ansetzen können. Diese sieht so aus:

Wir beginnen im Browser. Javascript und vor allem AJAX ist ein prima Werkzeug, um eine Seite unbenutzbar zu machen, und möglichst viele Ressourcen auf dem Server zu verbrauchen. Ideal sind viele AJAX-Requests, möglichst viele Informationen durch Javascript verarbeiten („quatsch, wer braucht schon ein LIMIT im SQL-Server, Javascript kann auch nur die ersten 10 Ergebnisse anzeigen und den Rest verwerfen“). Dabei laden wir möglichst viele Dinge, die wir dann nicht anzeigen.
Im Loadbalancer wollen wir natürlich immer Level 7 inspecten, damit wir möglichst viel zu verarbeiten haben und es möglichst lang dauert, eine Entscheidung zu finden. Wir bauen viel Logik darein, damit wir idealerweise jeden Request auf den am meisten belasteten Server zuteilen.
Der Webserver speichert idealerweise die Sessions in einer Datenbank, damit wir schon für sowas ordentlich viel Traffic und Performance auf die Datenbank-Server verlagern. Die Dateien liegen auf einem NFS, damit bei jedem stat auch ein Netzzugriff stattfindet. Auf keinen Fall darf dort Memcache verwendet werden, wir cachen nicht im Speicher sondern auf der Festplatte. Durch möglichst komplexe Logik, gleichzeitigen Cache-Wipe, kompliziertes (Dead)-Locking, Abhängigkeiten und nicht eindeutige Cache-Keys bekommen wir ideale Voraussetzungen, um durch Caching noch langsamer als vorher zu arbeiten. Wunderbar!
Wenn dann PHP selbst drankommt, dürfen wir auf keinen Fall einen Byte-Code-Cache nutzen. PHP muss bei jedem Request die Scripte neu kompilieren, es könnte ja sein, dass sich die Dateien von einen auf den anderen Request geändert haben! Möglichst viele include_once auf relative Pfade helfen uns, viele Festplatten-Zugriffe (file-exists usw) zu generieren. Einige Frameworks unterstützen uns dabei auch ideal. Falls wir einen Autoloader verwenden, sollte das am häufigsten verwendete Verzeichnis auch als letztes durchsucht werden, so generieren wir für jeden Loadversuch extra Zugriffsversuche! Natürlich dürfen wir auch nicht vergessen, den Virenscanner zu aktivieren. PHP-Scripte sind hoch gefährlich und müssen bei jedem Zugriff gecheckt werden!
Mit version_compare und ini_set werden wir auch bei jedem Script die grundlegenden Einstellungen prüfen und neu setzen. Die php.ini könnte sich ja auch geändert haben.
Auch wenn wir sie anfangs nicht brauchen, stellen wir natürlich zu jeder Datenbank eine Verbindung her, wir könnten sie ja später brauchen, und dann haben wir sie schon da. Das selbe gilt für große Klassen, die wir evtl. später brauchen könnten. Auch ist die Datenbank ideal, um Bilder und anderen statischen Content zu speichern. Diese Daten holen wir dann mit PHP und liefern sie an den Browser. Statischen Content direkt ausliefern können wir nicht tun, wir müssen doch jeden Zugriff mittels PHP zählen, und das Cachen im Browser verhindertn, die Bilder könnten sich ja jederzeit ändern.
Wir brauchen zur Anzeige natürlich auch eine effektive, sehr funktionsreiche Template-Engine. SMARTY bietet sich da an, da haben wir ähnlich wie in PHP die if-Abfragen, Schleifen und Ausgaben. Perfekt, das brauchen wir, und PHP kann das nicht!
ORM ist auch gerade in der Mode, und wir wollen ja nicht unsere SQL-Statements selbst schreiben. Manuell Optimieren ist out, ORM bieten die Möglichkeit, den Query bei jedem Request neu zu generieren. Außerdem sind wir damit unabhängig von der Datenbank, denn wir wechseln sie ja ab und zu, deshalb lieber abstrakt bleiben und das von komplexen Frameworks erledigen lassen. Stored Procedures lassen wir auch weg, denn wir wollen ja die Datenbank entlasten und darauf nichts speichern.

—–
Es war auf jeden Fall der lustigste Vortrag auf der Unconf, die Speaker und die Hörer hatten viel Spass bei der „Optimierung“ und auch ein sehr schöner Einstieg und Überblick für weitere Sessions.
Stichworte und Bilder findet ihr im Wiki-Eintrag zur Session. Hier nochmal ein Dankeschön an die Speaker, ihr seid spitze!


