Archive for 2011
PHP Clouds und Platform as a Service (PaaS): phpcloud von Zend
Die Zend Cloud phpcloud wurde auf der ZendCon 2011 im Oktober vorgestellt, ich habe mich natürlich direkt vorregistriert und seitdem auf einen Invite gewartet. Nun habe ich einen Invite-Key bekommen und direkt ein wenig damit experimentiert.
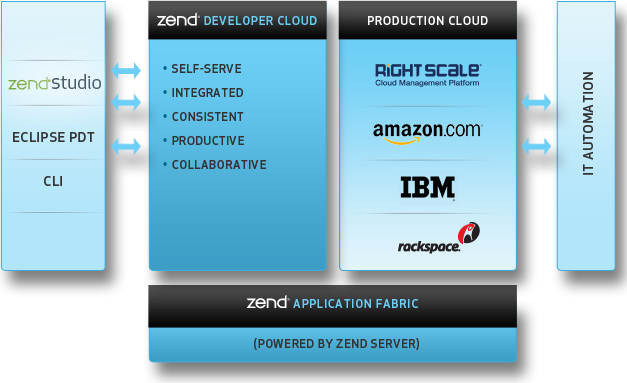
 Dieser Artikel stellt also eine weitere Platform-as-a-Service (PaaS) für PHP vor. Die Applikationen laufen auf einem Fundament namens Zend Application Fabric (ein aufgebohrter Zend Server) und können entweder in einer private Cloud oder bei einem der folgenden Anbieter gehostet werden: Rightscale, Amazon, IBM oder Rackspace (Info).
Dieser Artikel stellt also eine weitere Platform-as-a-Service (PaaS) für PHP vor. Die Applikationen laufen auf einem Fundament namens Zend Application Fabric (ein aufgebohrter Zend Server) und können entweder in einer private Cloud oder bei einem der folgenden Anbieter gehostet werden: Rightscale, Amazon, IBM oder Rackspace (Info).
Die Registrierung verlangt aktuell einen Zend-Account und den besagten Invite-Key. Danach muss man als nächstes einen Container anlegen in dem die Applikationen laufen werden. Ich lege also einen ersten Testcontainer an:
Velocity Europe Tag 2: Whao!
Speeeed! Genauso wie der letzte Tag geendet hat beginnt der zweite.
Steve und John eröffnen den zweiten Tag mit einer kurzen Opening Keynote, gefolgt von Jeff Veen der von den Problemen berichtet als Typekit einige Tage vor Weihnachten vom Erfolg überrollt wurde, und wie innerhalb eines Wochenendes das Problem kurzerhand gelöst werden musste und auch wurde. Das Grundproblem waren die vielen Kits die nicht zeitnah in das CDN gebracht werden konnten, und sich so eine massive Queue aufgebaut hatte. Ich mag solche praxisnahen Einsichten sehr. Eine These bzw. Grundsatz der Kultur der Firma: IRC über E-Mail. Im IRC kann man kurze Fragen und Antworten schreiben wie „no“. In E-Mails haben wir irgendwie den Zwang, formal zu schreiben und viele Sätze zu bilden. Das bläht schnelle interne Kommunikation unnötig auf.
Velocity Europe Tag 1: Die Sessions am Nachmittag
Nach dem Mittagessen ging es im ersten Talk ums Monitoring, und warum wir so schlecht darin sind. Theo ist der Meinung dass wir häufig die falschen Dinge monitoren, denn Ziel Nummer 1 ist das Business, wir müssen vor allem messen können ob und wie die Nutzer die Applikation nutzen, dazu gehört mehr als nur Conversions. Häufig wird beispielsweise die Bandbreite gemessen, die aber erstmal nicht viel aussagt, und auch sitzen wir zu häufig vor Graphen die alle 5 Minuten aktualisiert werden, wir sitzen davor und gucken zu oder drücken F5. Wir brauchen Echtzeit Graphen mit 2 Sekunden Aktualisierungsintervall, und es sollten beispielsweise senkrechte Marker vorhanden sein die Deployments/Releases anzeigen.
Velocity Europe Tag 1: Der Vormittag
Die dritte und wahrscheinlich letzte Konferenz dieses Jahr begann heute, die VelocityEU in Berlin. Die Velocity ist DIE Konferenz wenn es um Web-Performance geht (Web = der ganze Hardware- und Software-Stack um Webdienste auszuliefern), bekannt aus den USA und nun auch zum ersten Mal in Europa. Ich hatte das Glück eingeladen zu werden. Und ich muss sagen, sie ist sehr professionell organisiert, man merkt deutlich dass bereits viel Erfahrung vorhanden ist. Das WLAN ist stabil und schnell, es gibt eigene Räume für Pressevertreter, das Essen ist absolute spitze. Ich war bereits 2010 hier im Maritim ProArte und die Location ist super geeignet.
Alle Sessions sind auf Englisch, und das Publikum ist sehr international. Speaker von Google, Amazon, Immobilienscout, Opera, Xing, SoundCloud, Vimeo, IBM, Etsy, Mozilla und weitere Bekannte sind vor Ort. Heute morgen gab es einige Lighning-Talks, in denen innerhalb von 5-10 Minuten ein paar interessante Projekte vorgestellt wurden, unter anderem ein cooles neues Feature von Page Speed Online das bald öffentlich zugänglich wird: Critical Path Explorer. Weitere Tools waren New Relic und Weinre, ein cooles Tool um Remote in einen Browser reinschauen zu können.
Des weiteren ging es um DevOps und OpsDev (Ops die ins Dev-Team gehen), Keynote zeigte kurz auf was wichtig ist beim Messen von Performance und was schnellere (mobile) Seiten für das Business bedeuten können. Betfair hat an der eigenen Seite gezeigt wie sie von 14 Sekunden Full Page Loadtime auf ungefähr 4 Sekunden gekommen sind. Sie monitoren sehr sehr viel und kennen ihre Applikation und auch Infrastruktur mittlerweile sehr gut.
Die Konferenz ist auch via Live-Stream verfügbar! Und natürlich kann auch via Twitter #velocityconf verfolgt werden was hier so abgeht.
Heute Abend berichte ich nochmal über die „richtigen“ Sessions, inklusive einiger Fotos hoffe ich.
Javascript testen mit QUnit und Sinon.JS
Gastartikel von Markus Frühauf.
Ich bin 25 Jahre und seit über 7 Jahren im Webbereich tätig, davon 3 Jahre Perl und 4 Jahre jQuery, jQueryUI und php, Anfangs mit dem Framework von phpBB und seit zwei Jahren mit dem Zend-Framework (in mehreren Projekten / Firmen). Ich entwickle Webanwendungen von der Datenbank bis zum Frontend.
Vor kurzem war ich auf der IPC11 in Mainz, dort hatte ich mir den Beitrag Javascript Testing angeschaut, dieser war extrem interessant für mich, da ich schon länger auf der Suche bin nach Unittesting für jQuery und Javascript war.
Dort hab ich ganz klein nebenbei das Mocking Framework Sinon.JS auf geschnappt. Dies war sozusagen das letzte Puzzelstück für meine Unittests, was ich gesucht hab. Sinon.JS kann Mocking, Spyes, Stubs und noch mehr. Dann hat PHPGangsta in seinem Linkpool Sinon.JS verlinkt, er hat es auch auf der IPC11 auf geschnappt.


